Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính đều được bao phủ dưới dạng class. Nó là một tùy chọn thay thế cho CSS word-break property. Class này dùng để xác định cách ngắt từ khi từ chạm cuối dòng. Việc ngắt dòng trong văn bản có thể xảy ra ở một số vị trí. Ví dụ như khi có khoảng trắng hoặc dấu gạch nối.
Word Break classes:
- break-normal
- break-words
- break-all
break-normal: Class này được sử dụng cho các quy tắc ngắt dòng mặc định.
Syntax:
<element class="break-normal">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Word Break Class</b>
<div class="mx-48 w-48 bg-green-200 rounded-lg">
<p class="p-4 break-normal">
GeeksGeeks: Acomputerscienceportalforgeeks
</p>
</div>
</body>
</html>
Output:

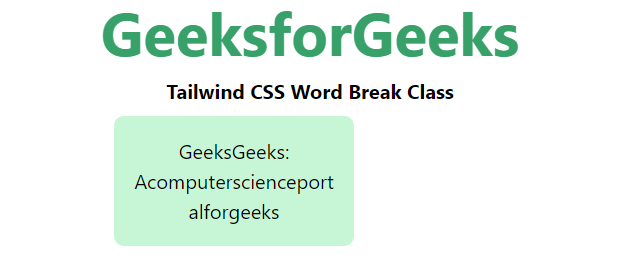
break-words: Nó được sử dụng để ngắt từ tại các điểm tùy ý tránh tràn.
Syntax:
<element class="break-words">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Word Break Class</b>
<div class="mx-48 w-48 bg-green-200 rounded-lg">
<p class="p-4 break-words">
GeeksGeeks: Acomputerscienceportalforgeeks
</p>
</div>
</body>
</html>
Output:

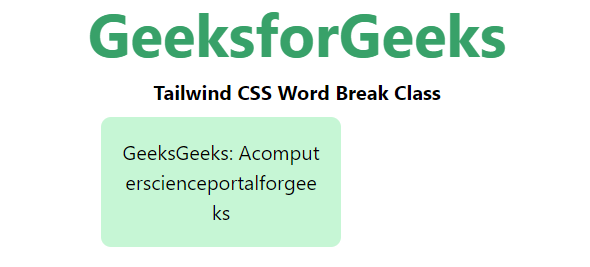
break-all: Nó được sử dụng để ngắt từ tại bất kỳ ký tự nào tránh tràn.
Syntax:
<element class="break-all">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Word Break Class</b>
<div class="mx-48 w-48 bg-green-200 rounded-lg">
<p class="p-4 break-all">
GeeksGeeks: Acomputerscienceportalforgeeks
</p>
</div>
</body>
</html>
Output: