Lớp này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả thuộc tính dưới dạng class. Nó là một lựa chọn thay thế cho CSS Width Property. Class này được dùng để đặt chiều rộng cho văn bản, hình ảnh. Chiều rộng có thể được gán dưới dạng pixel(px), phần trăm(%), centimet(cm), v.v.
Width Classes
- w-0: Class này có nghĩa là chiều rộng được đặt thành 0.
- w-auto: Class này có nghĩa là chiều rộng được đặt theo nội dung.
- w-1/2: Class này có nghĩa là chiều rộng được đặt bằng một nửa cửa sổ.
- w-1/3: Class này có nghĩa là chiều rộng được đặt bằng một phần ba cửa sổ.
- w-1/4: Class này có nghĩa là chiều rộng được đặt bằng một phần tư cửa sổ.
- w-1/5: Class này có nghĩa là chiều rộng được đặt bằng một phần năm cửa sổ.
- w-1/6: Class này có nghĩa là chiều rộng được đặt bằng một phần sáu cửa sổ.
- w-1/12: Class này có nghĩa là chiều rộng được đặt bằng một phần mười hai cửa sổ.
- w-full: Class này có nghĩa là chiều rộng được đặt thành toàn bộ.
- w-screen: Class này có nghĩa là chiều rộng được đặt bằng kích thước màn hình.
- w-min: Class này được dùng để xác định min-width.
- w-max: Class này được dùng để xác định max-width.
Note: Bạn có thể thay đổi số bằng các giá trị "rem" hợp lệ hoặc đặt giá trị phần trăm.
Syntax:
<element class="w-0">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Width Class</b></p>
<div class="flex">
<div class="w-1/2 bg-green-600 h-12 rounded-l-lg">
w-1/2
</div>
<div class="w-1/2 bg-green-300 h-12 rounded-r-lg">
w-1/2
</div>
</div>
<div class="flex ...">
<div class="w-2/5 bg-green-600 h-12 rounded-l-lg">
w-2/5
</div>
<div class="w-3/5 bg-green-300 h-12 rounded-r-lg">
w-3/5
</div>
</div>
<div class="flex ...">
<div class="w-1/3 bg-green-600 h-12 rounded-l-lg">
w-1/3
</div>
<div class="w-2/3 bg-green-300 h-12 rounded-r-lg">
w-2/3
</div>
</div>
<div class="flex ...">
<div class="w-1/4 bg-green-600 h-12 rounded-l-lg">
w-1/4
</div>
<div class="w-3/4 bg-green-300 h-12 rounded-r-lg">
w-3/4
</div>
</div>
<div class="flex ...">
<div class="w-1/5 bg-green-600 h-12 rounded-l-lg">
w-1/5
</div>
<div class="w-4/5 bg-green-300 h-12 rounded-r-lg">
w-4/5
</div>
</div>
<div class="flex ...">
<div class="w-1/6 bg-green-600 h-12 rounded-l-lg">
w-1/6
</div>
<div class="w-5/6 bg-green-300 h-12 rounded-r-lg">
w-5/6
</div>
</div>
<div class="w-full bg-green-300 h-12 rounded-lg">
w-full
</div>
</body>
</html>
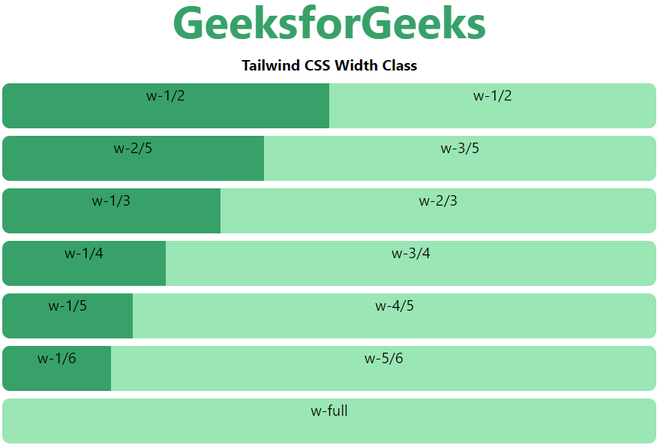
Output: