Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là một lựa chọn thay thế cho thuộc tính CSS white-space. Class này dùng để kiểm soát việc xuống dòng và khoảng trắng của văn bản. Thuộc tính này có nhiều kiểu giá trị để sử dụng.
Các class Whitespace:
- whitespace-normal
- whitespace-nowrap
- whitespace-pre
- whitespace-pre-line
- whitespace-pre-wrap
whitespace-normal: Đây là giá trị mặc định của class này. Khi class whitespace của tailwind được đặt thành normal, mọi chuỗi hai hoặc nhiều khoảng trắng sẽ hiển thị dưới dạng một khoảng trắng. Nội dung trong phần tử sẽ tự động xuống dòng khi cần thiết.
Cú pháp:
<element class="whitespace-normal">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Whitespace Class</b>
<div class="mx-24 bg-green-200 rounded-lg">
<p class="p-4 whitespace-normal text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
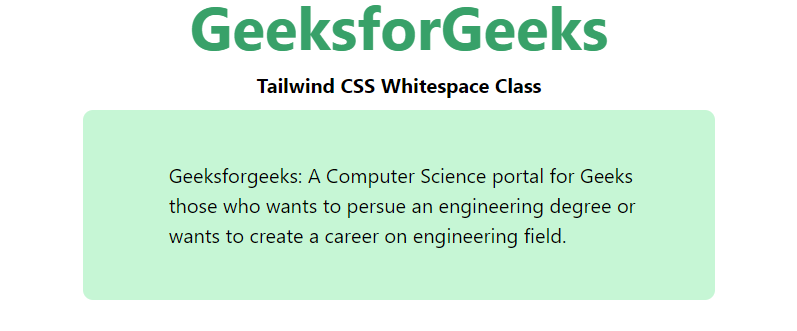
Đầu ra:

whitespace-nowrap: Khi class whitespace của tailwind được đặt thành nowrap, mọi chuỗi hai hoặc nhiều khoảng trắng sẽ hiển thị dưới dạng một khoảng trắng. Nội dung trong phần tử sẽ không được xuống dòng trừ khi được chỉ định rõ ràng.
Cú pháp:
<element class="whitespace-nowrap">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Whitespace Class</b>
<div class="mx-24 bg-green-200 rounded-lg">
<p class="p-4 whitespace-nowrap text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
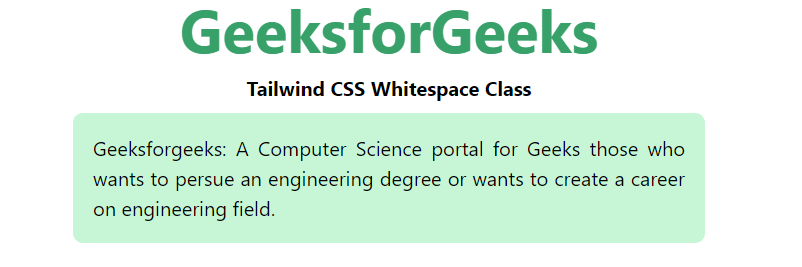
Đầu ra:

whitespace-pre: Giá trị này làm cho whitespace có tác dụng giống như thẻ <pre> trong HTML. Nội dung chỉ xuống dòng khi bạn chỉ định bằng cách sử dụng dấu ngắt dòng.
Cú pháp:
<element class="whitespace-pre">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Whitespace Class</b>
<div class="mx-24 bg-green-200 rounded-lg">
<p class="p-4 whitespace-pre text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
Đầu ra:

whitespace-pre-line: Khi class whitespace của tailwind được đặt thành giá trị pre-line, mọi chuỗi hai hoặc nhiều khoảng trắng sẽ hiển thị dưới dạng một khoảng trắng. Nội dung sẽ được xuống dòng khi cần và khi được chỉ định rõ ràng.
Cú pháp:
<element class="whitespace-pre-line">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Whitespace Class</b>
<div class="mx-24 bg-green-200 rounded-lg">
<p class="p-4 whitespace-pre-line text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
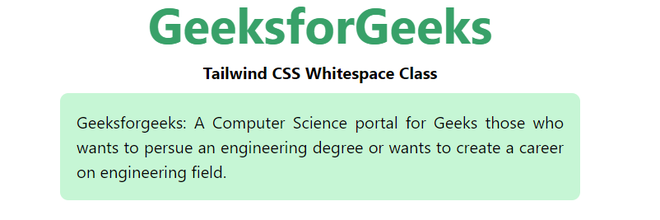
Đầu ra:

whitespace-pre-wrap: Khi class whitespace của tailwind được đặt thành giá trị pre-line, mọi chuỗi khoảng trắng sẽ hiển thị đúng như nó vốn có. Nội dung trong phần tử sẽ tự động xuống dòng khi cần thiết và khi được chỉ định rõ ràng.
Cú pháp:
<element class="whitespace-pre-wrap">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Whitespace Class</b>
<div class="mx-24 bg-green-200 rounded-lg">
<p class="p-4 whitespace-pre-wrap text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
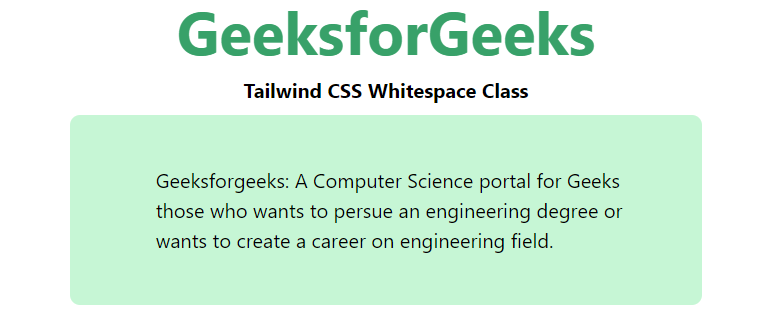
Đầu ra: