Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là lựa chọn thay thế cho thuộc tính CSS vertical-align. Class này được dùng để chỉ định căn chỉnh dọc cho hộp bảng hoặc phần tử nội tuyến.
Các class Căn Chỉnh Dọc:
- align-baseline: Nó căn chỉnh đường cơ sở của phần tử tương ứng với đường cơ sở của phần tử cha. Điều này có thể khác nhau tùy theo trình duyệt. Đó là giá trị mặc định.
- align-top: Căn chỉnh đỉnh của phần tử tương ứng với đỉnh của phần tử cao nhất trên dòng của nó.
- align-middle: Căn chỉnh giữa của phần tử tương ứng với giữa của phần tử cha.
- align-bottom: Căn chỉnh đáy của phần tử tương ứng với đỉnh của phần tử thấp nhất trên dòng của nó.
- align-text-top: Nó căn chỉnh đỉnh của phần tử tương ứng với đỉnh phông chữ của phần tử cha.
- align-text-bottom: Căn chỉnh đáy của phần tử tương ứng với đáy phông chữ của phần tử cha.
Cú pháp:
<element class="align-{Vertical Alignment}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Overflow Class</b>
<div class="mx-4 h-24 rounded-lg grid grid-cols-2 text-left ">
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-baseline">
align-baseline
</p>
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-top">
align-top
</p>
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-middle">
align-middle
</p>
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-bottom">
align-bottom
</p>
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-text-top">
align-text-top
</p>
<p>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/gfgc.png"
class="inline-block align-text-bottom">
align-text-bottom
</p>
</div>
</body>
</html>
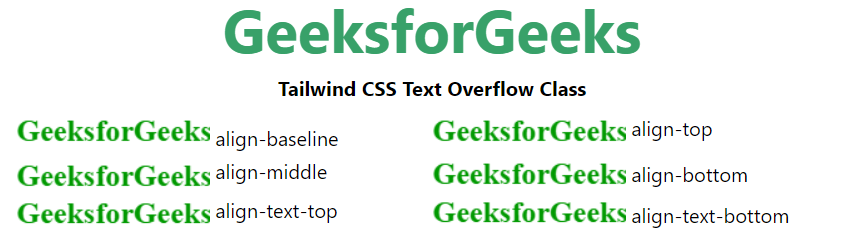
Đầu ra: