Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả các thuộc tính được trình bày dưới dạng một lớp. Lớp này được dùng để chỉ định văn bản có chọn được hay không. Trong CSS, ta sử dụng CSS user-select property.
Các lớp User Select
- select-none: Lớp này dùng để ngăn chặn việc chọn bất kỳ văn bản nào.
- select-text: Lớp này dùng để chọn một đoạn văn bản đơn lẻ.
- select-all: Lớp này dùng để chọn toàn bộ câu lệnh hoặc đoạn văn.
- select-auto: Lớp này dùng để thiết lập hành vi mặc định của trình duyệt.
Cú pháp:
<element class="select-{effect}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet"/>
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS User Select Class</b>
<div class="mx-14 bg-green-200 grid grid-rows-2
grid-flow-col text-justify p-2 gap-2">
<p class="bg-green-400 p-2 select-none">
User Select: select-none
</p>
<p class="bg-yellow-400 p-2 select-text">
User Select: select-text
</p>
<p class="bg-purple-400 p-2 select-all">
User Select: select-all
</p>
<p class="bg-blue-800 p-2 select-auto">
User Select: select-auto
</p>
</div>
</body>
</html>
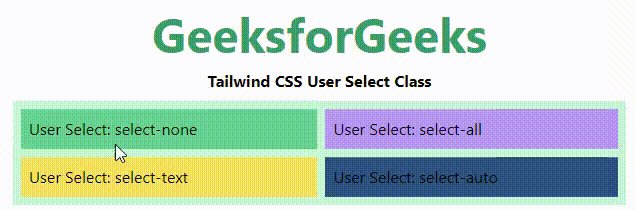
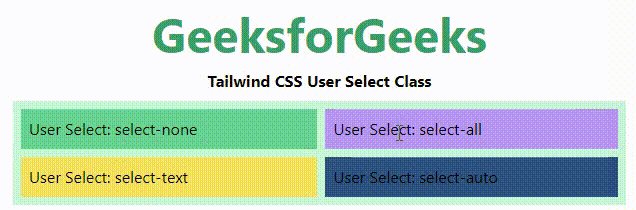
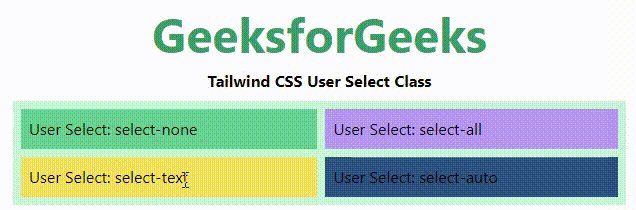
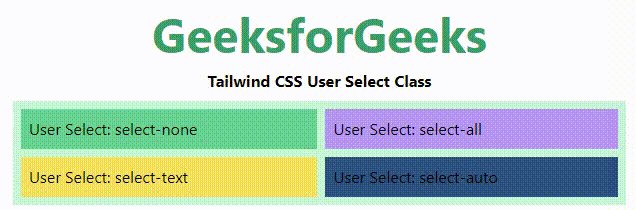
Đầu ra: