Các class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được trình bày dưới dạng class. Chúng là các lựa chọn thay thế cho thuộc tính CSS Top/Right/Bottom/Left. Các class này dùng để điều khiển căn chỉnh cho phần tử định vị. Lưu ý bạn chỉ sử dụng các thuộc tính này với phần tử đã định vị.
Các class Top/Right/Bottom/Left:
- .inset-0
- .inset-y-0
- .inset-x-0
- .top-0
- .right-0
- .bottom-0
- .left-0
Giá trị mặc định của các tiện ích top/right/bottom/left/inset trong Tailwind là 0 và auto.
Lưu ý: Bạn có thể thay đổi số "0" bằng các giá trị "rem" hợp lệ.
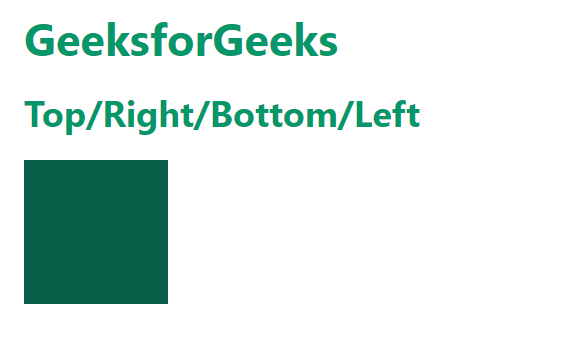
inset-0: Nó được dùng để cung cấp giá trị 0px cho các thuộc tính top/right/bottom/left.
Cú pháp:
<element class="inset-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="text-green-600 font-bold m-4">
<h1 class="text-3xl my-4" >GeeksforGeeks</h1>
<p class=" text-2xl">Top/Right/Bottom/Left</p>
</div>
<div class="relative h-24 w-24 bg-green-400 m-4">
<div class="absolute inset-0 bg-green-800"></div>
</div>
</body>
</html>
Kết quả:

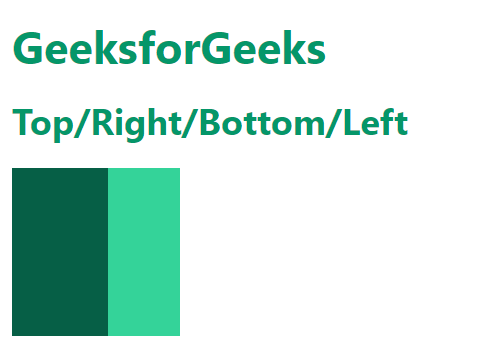
inset-y-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính top và bottom.
Cú pháp:
<element class="inset-y-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="text-green-600 font-bold m-4">
<h1 class="text-3xl my-4" >GeeksforGeeks</h1>
<p class=" text-2xl">Top/Right/Bottom/Left</p>
</div>
<div class="relative h-28 w-28 bg-green-400 m-4">
<div class="absolute inset-y-0
w-16 bg-green-800">
</div>
</div>
</body>
</html>
Kết quả:

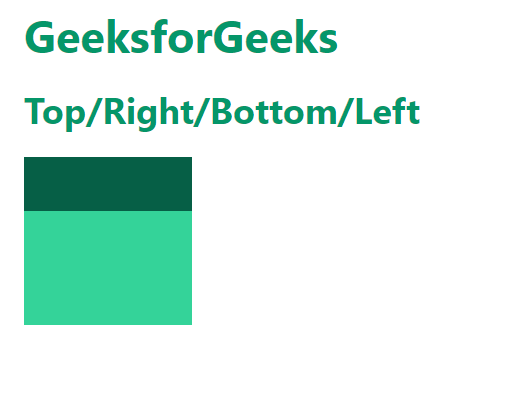
inset-x-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính right và left.
Cú pháp:
<element class="inset-x-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="text-green-600 font-bold m-4">
<h1 class="text-3xl my-4" >GeeksforGeeks</h1>
<p class=" text-2xl">Top/Right/Bottom/Left</p>
</div>
<div class="relative h-28 w-28 bg-green-400 m-4">
<div class="absolute inset-x-0
h-9 bg-green-800">
</div>
</div>
</body>
</html>
Kết quả:

top-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính top của phần tử.
Cú pháp:
<element class="top-0">...</element>
left-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính left của phần tử.
Cú pháp:
<element class="left-0">...</element>
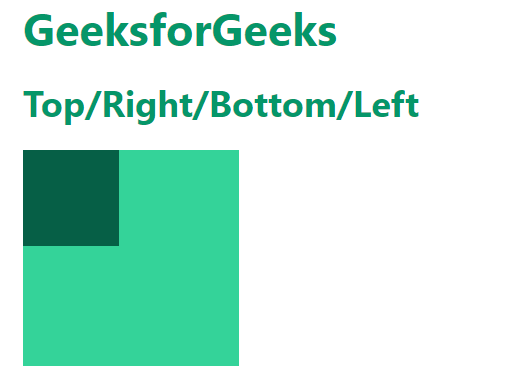
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng các class left-0 và top-0.
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="text-green-600 font-bold m-4">
<h1 class="text-3xl my-4" >GeeksforGeeks</h1>
<p class=" text-2xl">Top/Right/Bottom/Left</p>
</div>
<div class="relative h-36 w-36 bg-green-400 m-4">
<div class="absolute left-0 top-0
w-16 h-16 bg-green-800">
</div>
</div>
</body>
</html>
Kết quả:

right-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính right của phần tử.
Cú pháp:
<element class="right-0">...</element>
bottom-0: Nó được dùng để cung cấp giá trị 0px cho thuộc tính bottom của phần tử.
Cú pháp:
<element class="bottom-0">...</element>
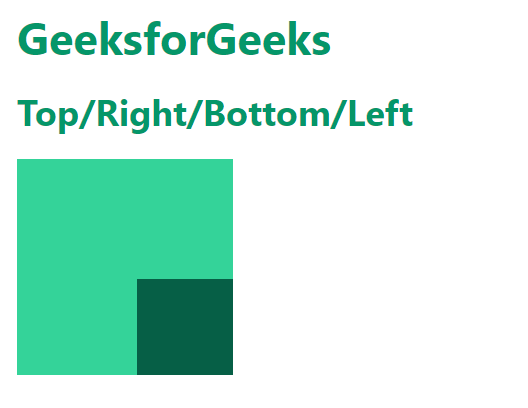
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng các class right-0 và bottom-0.
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body>
<div class="text-green-600 font-bold m-4">
<h1 class="text-3xl my-4" >GeeksforGeeks</h1>
<p class=" text-2xl">Top/Right/Bottom/Left</p>
</div>
<div class="relative h-36 w-36 bg-green-400 m-4">
<div class="absolute right-0 bottom-0
w-16 h-16 bg-green-800">
</div>
</div>
</body>
</html>
Kết quả: