Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là một lựa chọn thay thế cho CSS text-overflow property.
Class này dùng để chỉ định một đoạn text bị tràn và ẩn khỏi tầm nhìn. Class whitespace phải được đặt thành nowrap. Class overflow phải được đặt thành hidden.
Các class Text Overflow:
- truncate
- overflow-ellipsis
- overflow-clip
truncate: Nó cắt ngắn văn bản.
Cú pháp:
<element class="truncate">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Overflow Class</b>
<div class="mx-48 bg-green-200 p-2 rounded-lg">
<p class="truncate whitespace-nowrap overflow-hidden">
A Computer Science portal for Geeks,
this portal is the saviour of college
students
</p>
</div>
</body>
</html>
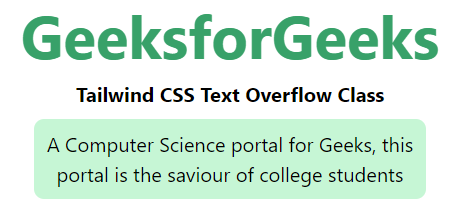
Kết quả:

overflow-ellipsis: Văn bản bị cắt và được biểu thị bằng dấu ‘…’.
Cú pháp:
<element class="overflow-ellipsis">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Overflow Class</b>
<div class="mx-48 bg-green-200 p-2 rounded-lg">
<p class="overflow-ellipsis whitespace-nowrap overflow-hidden">
A Computer Science portal for Geeks,
this portal is the saviour of college
students
</p>
</div>
</body>
</html>
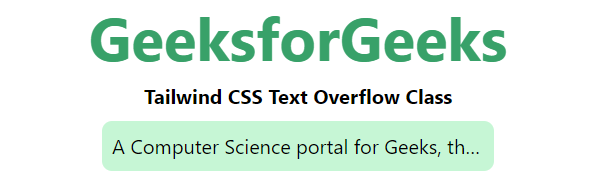
Kết quả:

overflow-clip: Văn bản bị cắt và không thể nhìn thấy. Đây là giá trị mặc định.
Cú pháp:
<element class="overflow-clip">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Overflow Class</b>
<div class="mx-48 bg-green-200 p-2 rounded-lg">
<p class="overflow-clip whitespace-nowrap overflow-hidden">
A Computer Science portal for Geeks,
this portal is the saviour of college
students
</p>
</div>
</body>
</html>
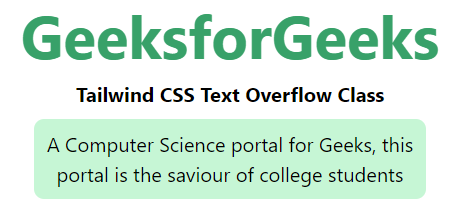
Kết quả: