Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là lựa chọn thay thế cho thuộc tính CSS text-decoration. Class này dùng để "trang trí" nội dung văn bản. Về cơ bản nó trang trí văn bản bằng các loại đường kẻ khác nhau.
Các class Text Decoration:
- underline
- line-through
- no-underline
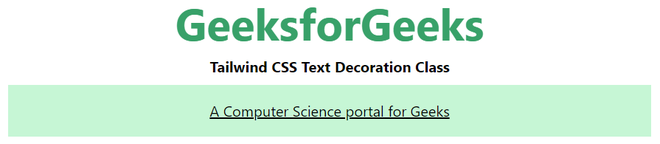
underline: Class này dùng để trang trí văn bản bằng một đường gạch chân.
Syntax:
<element class="underline ">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Decoration Class</b>
<div class="mx-14 bg-green-200 p-4">
<p class="underline">
A Computer Science portal for Geeks
</p>
</div>
</body>
</html>
Output:

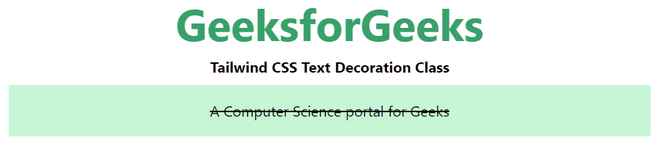
line-through: Class này được dùng để gạch ngang văn bản.
Syntax:
<element class="line-through">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Decoration Class</b>
<div class="mx-14 bg-green-200 p-4">
<p class="line-through">
A Computer Science portal for Geeks
</p>
</div>
</body>
</html>
Output:

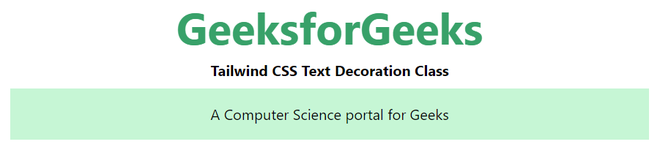
no-underline: Class này dùng để loại bỏ kiểu gạch chân hoặc gạch ngang.
Syntax:
<element class="no-underline">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Decoration Class</b>
<div class="mx-14 bg-green-200 p-4">
<p class="underline no-underline">
A Computer Science portal for Geeks
</p>
</div>
</body>
</html>
Output: