Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả các thuộc tính được bao phủ dưới dạng class. Sử dụng class này, chúng ta có thể tô màu cho bất kỳ văn bản nào. Trong CSS, chúng ta thực hiện điều đó bằng cách sử dụng CSS Color property.
Các class Màu Văn bản:
- text-transparent: Màu văn bản sẽ trong suốt.
- text-current: Màu văn bản sẽ phụ thuộc vào màu của phần tử cha.
- text-black: Màu văn bản sẽ là màu đen.
- text-white: Màu văn bản sẽ là màu trắng.
- text-gray-50: Màu văn bản sẽ là màu xám.
- text-red-50: Màu văn bản sẽ là màu đỏ.
- text-blue-50: Màu văn bản sẽ là màu xanh lam.
- text-indigo-50: Màu văn bản sẽ là màu chàm.
- text-purple-50: Màu văn bản sẽ là màu tím.
- text-green-50: Màu văn bản sẽ là màu xanh lá cây.
- text-yellow-50: Màu văn bản sẽ là màu vàng.
- text-pink-50: Màu văn bản sẽ là màu hồng.
Lưu ý: Giá trị màu có thể thay đổi theo nhu cầu của bạn từ 50-900. Khoảng cách nên là 100 sau 100.
Cú pháp:
<element class="text-{color}">...</element>Ví dụ: Tất cả các class có thể có đều được đề cập trong ví dụ này. Bạn có thể thay đổi giá trị màu để làm cho nó tương phản hơn. Bạn cũng có thể làm cho nó đầy đủ hơn, hoặc làm cho nó mờ hơn.
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h2 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h2>
<b>Tailwind CSS Text Color Class</b>
<div class="mx-14 bg-green-200 grid grid-rows-4
grid-flow-col text-justify p-4">
<p class="text-transparent p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-current p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-black p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-white p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-gray-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-red-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-indigo-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-blue-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-green-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-yellow-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-pink-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="text-purple-700 p-2">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
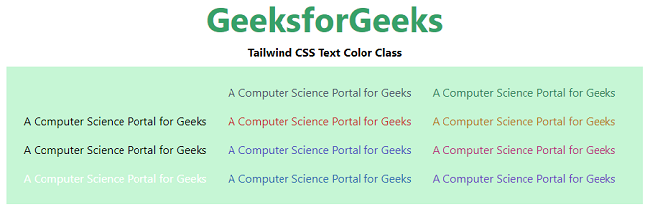
Đầu ra: