Lớp này chấp nhận nhiều giá trị trong tailwind CSS, các thuộc tính được trình bày ở dạng class. Nó là một giải pháp thay thế cho CSS text-align property. Lớp này được dùng để chỉ định căn chỉnh ngang cho văn bản.
Các class căn chỉnh văn bản:
- text-left
- text-center
- text-right
- text-justify
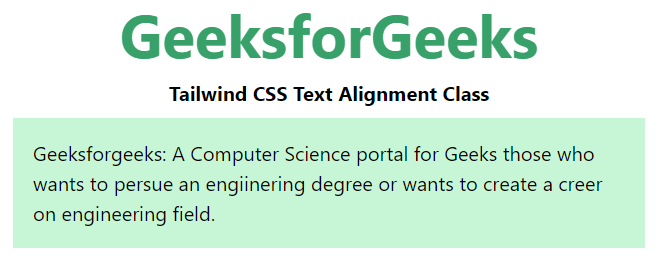
text-left: Được dùng để căn chỉnh văn bản sang bên trái.
Syntax:
<element class="text-left">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Alignment Class</b>
<div class="mx-24 bg-green-200">
<p class="p-4 text-left">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engiinering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
Output:

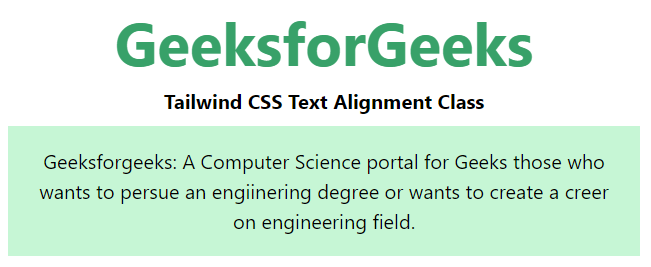
text-center: Được dùng để căn chỉnh văn bản vào giữa.
Syntax:
<element class="text-center">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Alignment Class</b>
<div class="mx-24 bg-green-200">
<p class="p-4 text-center">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engiinering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
Output:

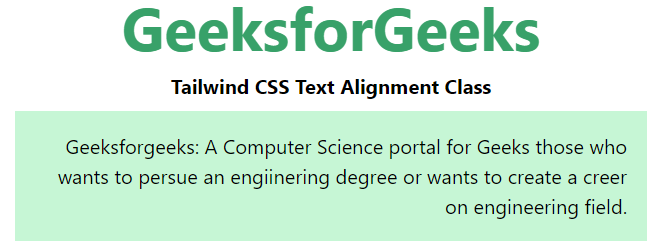
text-right: Được dùng để căn chỉnh văn bản sang bên phải.
Syntax:
<element class="text-right">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Text Alignment Class</b>
<div class="mx-24 bg-green-200">
<p class="p-4 text-right">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engiinering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
Output:

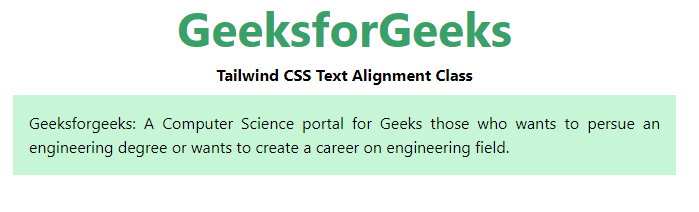
text-justify: Được dùng để kéo giãn nội dung của một phần tử để hiển thị chiều rộng bằng nhau.
Syntax:
<element class="text-left">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h2 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h2>
<b>Tailwind CSS Text Alignment Class</b>
<div class="mx-24 bg-green-200">
<p class="p-4 text-justify">
Geeksforgeeks: A Computer Science portal for Geeks
those who wants to pursue an engineering degree or
wants to create a career on engineering field.
</p>
</div>
</body>
</html>
Output: