Lớp này chấp nhận nhiều giá trị trong tailwind CSS, tất cả thuộc tính được bao phủ dưới dạng class. Sử dụng class này, ta có thể đặt hiển thị bố cục bảng. Trong CSS, chúng ta thực hiện điều đó bằng CSS table-layout property.
Các class Table Layout:
- table-auto
- table-fixed
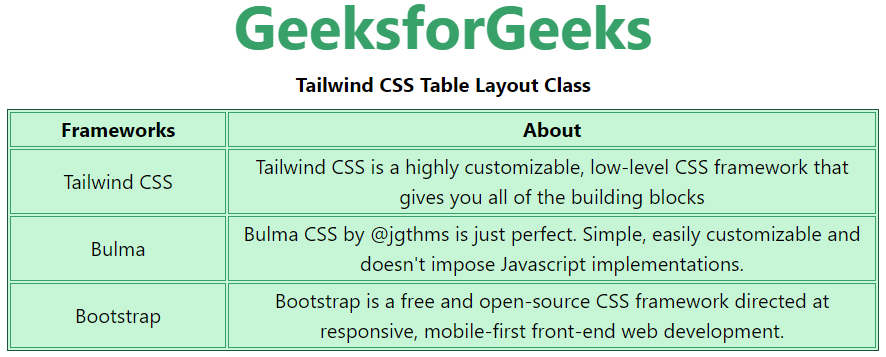
table-auto: Class này cho phép bảng tự động định cỡ các cột vừa với nội dung ô.
Cú pháp:
<element class="table-auto">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Table Layout Class</b>
<div class="bg-green-200">
<table class="table-auto border-separate border border-green-900">
<thead>
<tr>
<th class="border border-green-600">Frameworks</th>
<th class="border border-green-600">About</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-green-600">Tailwind CSS</td>
<td class="border border-green-600">
Tailwind CSS is a highly customizable,
low-level CSS framework that gives you all
of the building blocks
</td>
</tr>
<tr>
<td class="border border-green-600">Bulma</td>
<td class="border border-green-600">
Bulma CSS by @jgthms is just perfect.
Simple, easily customizable and doesn't
impose Javascript implementations.
</td>
</tr>
<tr>
<td class="border border-green-600">Bootstrap</td>
<td class="border border-green-600">
Bootstrap is a free and open-source CSS
framework directed at responsive, mobile-first
front-end web development.
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Đầu ra:

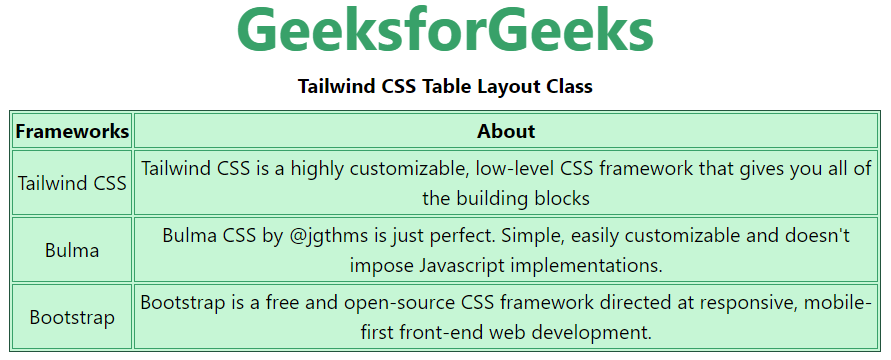
table-fixed: Class này cho phép bảng bỏ qua nội dung và dùng độ rộng cố định cho cột. Chiều rộng hàng đầu tiên sẽ đặt chiều rộng cột cho toàn bảng.
Cú pháp:
<element class="table-fixed">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Table Layout Class</b>
<div class="bg-green-200">
<table class="table-fixed border-separate border border-green-900">
<thead>
<tr>
<th class="border border-green-600 w-1/4">Frameworks</th>
<th class="border border-green-600 w-3/4">About</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-green-600">Tailwind CSS</td>
<td class="border border-green-600">
Tailwind CSS is a highly customizable,
low-level CSS framework that gives you all
of the building blocks
</td>
</tr>
<tr>
<td class="border border-green-600">Bulma</td>
<td class="border border-green-600">
Bulma CSS by @jgthms is just perfect.
Simple, easily customizable and doesn't
impose Javascript implementations.
</td>
</tr>
<tr>
<td class="border border-green-600">Bootstrap</td>
<td class="border border-green-600">
Bootstrap is a free and open-source CSS
framework directed at responsive, mobile-first
front-end web development.
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
Đầu ra: