Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả các thuộc tính được đề cập ở dạng form. Lớp này được sử dụng để thiết lập độ rộng đường viền trong hình dạng SVG. Thuộc tính này chỉ có thể áp dụng cho các phần tử có hình dạng hoặc nội dung văn bản. Trong CSS, chúng ta đã làm điều đó bằng cách sử dụng CSS Stroke-width property.
Các lớp Stroke Width:
- stroke-0: Lớp này đặt độ rộng nét vẽ thành 0.
- stroke-1: Lớp này đặt độ rộng nét vẽ thành 1.
- stroke-2: Lớp này đặt độ rộng nét vẽ thành 2.
Cú pháp:
<svg class="stroke-{width}">...</svg>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Stroke Width Class</b>
<div class="bg-green-900 m-24 grid grid-flow-col">
<svg height="150px" width="500px"
xmlns="http://www.w3.org/2000/svg"
version="1.1">
<circle class="stroke-current text-red-600 stroke-0"
cx="100" cy="70" r="50" />
<circle class="stroke-current text-green-600 stroke-1"
cx="250" cy="70" r="50" />
<circle class="stroke-current text-blue-600 stroke-2"
cx="400" cy="70" r="50" />
</svg>
</div>
</body>
</html>
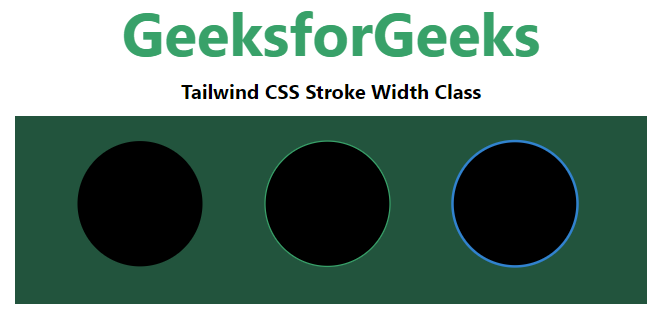
Đầu ra: