Lớp này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả thuộc tính dạng class. Sử dụng class này để đặt độ mờ cho bất kỳ vòng nào. Trong CSS, ta dùng thuộc tính CSS Opacity.
Class Ring Opacity:
- ring-opacity-0: Kiểm soát độ mờ của màu placeholder phần tử sử dụng tiện ích ring-opacity-{amount}.
Lưu ý: Giá trị độ mờ có thể thay đổi từ 0 đến 100, bước nhảy là 5.
Cú pháp:
<button class="ring-{opacity}">...</button>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Ring Opacity Class</b>
<div class="mx-16 grid grid-cols-5 gap-2 p-2">
<button class="ring-0 ring-green-600 bg-green-400
ring-opacity-25 w-full h-12 rounded-lg">
Ring-0
</button>
<button class="ring-1 ring-green-600 bg-green-400
ring-opacity-25 w-full h-12 rounded-lg">
Ring-1
</button>
<button class="ring-2 ring-green-600 bg-green-400
ring-opacity-25 w-full h-12 rounded-lg">
Ring-2
</button>
<button class="ring-4 ring-green-600 bg-green-400
ring-opacity-25 w-full h-12 rounded-lg">
Ring-4
</button>
<button class="ring-8 ring-green-600 bg-green-400
ring-opacity-25 w-full h-12 rounded-lg">
Ring-8
</button>
</div>
</body>
</html>
Lưu ý: Hiện tại các trình duyệt chưa được Tailwind CSS Ring Width hỗ trợ. Bạn có thể tham khảo đầu ra từ liên kết (Tailwind CSS Playground).
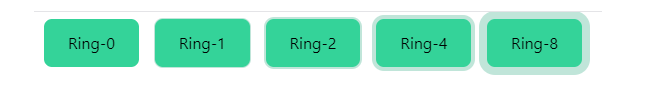
Đầu ra:

Tham khảo: https://play.tailwindcss.com/oyrZcKTljL
