Class này chấp nhận nhiều giá trị trong tailwind CSS. Nó là một lựa chọn khác cho CSS Position property. Class này dùng để kiểm soát cách một phần tử được định vị trong DOM.
Các class Position:
- static
- fixed
- absolute
- relative
- sticky
static: Class này dùng để đặt vị trí phần tử theo luồng tài liệu thông thường.
Syntax:
<element class="static">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="absolute bottom-0 left-0 p-2
bg-green-500">
<p>Absolute child</p>
</div>
</div>
</center>
</body>
</html>
Output:

fixed: Class này sẽ đặt phần tử cố định vào khung nhìn trình duyệt. Phần tử fixed luôn ở cùng một vị trí khi bạn cuộn trang. Bạn có thể đặt vị trí phần tử dùng top, right, bottom, left.
Syntax:
<element class="fixed">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="overflow-auto bg-green-200
mx-16 h-24 text-justify">
<div class="float-right fixed">
<p class="bg-green-500 p-2">
Geeksforgeeks Fixed Child
</p>
</div>
<p>
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</center>
</body>
</html>
Output:
absolute: Class này dùng để đặt vị trí một phần tử ra ngoài luồng thông thường. Các phần tử lân cận sẽ hoạt động như thể phần tử này không tồn tại.
Syntax:
<element class="absolute">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="absolute bottom-0 left-0 p-2
bg-green-500">
<p>Absolute child</p>
</div>
</div>
</center>
</body>
</html>
Output:

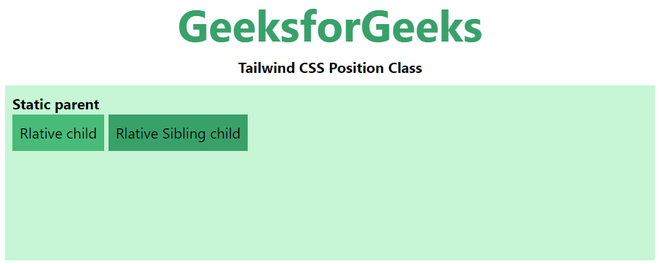
relative: Class này dùng để đặt vị trí một phần tử tương đối so với vị trí ban đầu. Vị trí ban đầu là vị trí trong luồng tài liệu thông thường.
Syntax:
<element class="relative">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="static text-left p-2 m-2 bg-green-200 h-48">
<p class="font-bold">Static parent</p>
<div class="relative p-2 inline-block
bg-green-500">
<p>Relative child</p>
</div>
<div class="relative p-2 inline-block
bg-green-600">
<p>Relative Sibling child</p>
</div>
</div>
</center>
</body>
</html>
Output:

sticky: Class này đặt vị trí phần tử là relative đến khi vượt ngưỡng chỉ định. Sau đó nó coi phần tử là fixed đến khi phần tử cha khuất màn hình.
Syntax:
<element class="sticky">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<center>
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Position Class</b>
<div class="w-3/4 bg-green-200 h-24 overflow-auto">
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 1
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 2
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
<div>
<div class="p-2 sticky top-0 bg-green-500 text-right">
Sticky Heading 3
</div>
<p class="py-4">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions.
</p>
</div>
</div>
</center>
</body>
</html>
Output:
