Class này chấp nhận nhiều giá trị trong tailwind CSS. Nó là một giải pháp thay thế cho CSS Place Items property. Class này dùng để kiểm soát cách các item được căn chỉnh đồng thời. Vì vậy class place-items có thể giữ giá trị của align-items và justify-items.
Các Class Place Items:
- place-items-auto
- place-items-start
- place-items-end
- place-items-center
- place-items-stretch
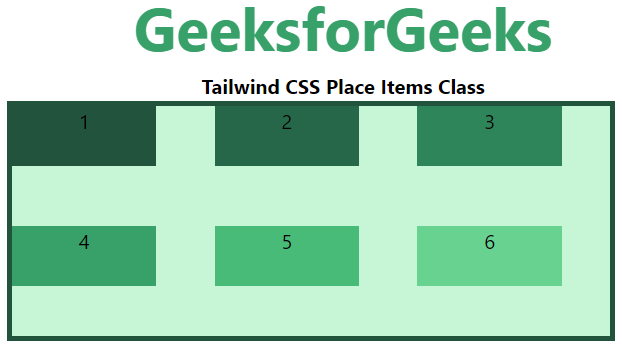
place-items-auto
Class này được sử dụng khi các item không có phần tử cha để xác định vị trí tuyệt đối.
Cú pháp:
<element class="place-items-auto">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Place Items Class</b>
<div id="main" class="ml-24 h-48 w-2/3 grid grid-cols-3 gap-2
place-items-auto
h-48 bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-3/4 h-12">1</div>
<div class="bg-green-800 w-3/4 h-12">2</div>
<div class="bg-green-700 w-3/4 h-12">3</div>
<div class="bg-green-600 w-3/4 h-12">4</div>
<div class="bg-green-500 w-3/4 h-12">5</div>
<div class="bg-green-400 w-3/4 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

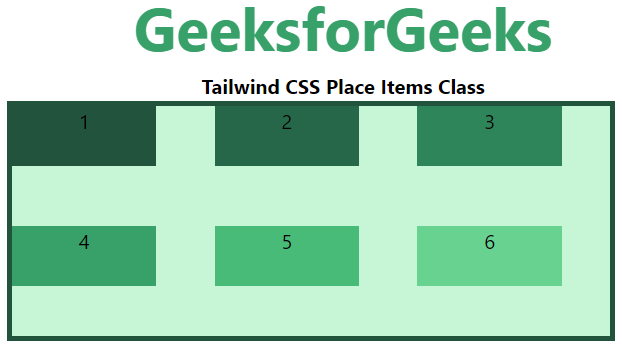
place-items-start
Class này hiển thị các dòng ở đầu của flex container.
Cú pháp:
<element class="place-items-start">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Place Items Class</b>
<div id="main" class="ml-24 h-48 w-2/3 grid grid-cols-3 gap-2
place-items-start
h-48 bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-3/4 h-12">1</div>
<div class="bg-green-800 w-3/4 h-12">2</div>
<div class="bg-green-700 w-3/4 h-12">3</div>
<div class="bg-green-600 w-3/4 h-12">4</div>
<div class="bg-green-500 w-3/4 h-12">5</div>
<div class="bg-green-400 w-3/4 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

place-items-end
Class này hiển thị các dòng flex ở cuối của flex container.
Cú pháp:
<element class="place-items-end">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Place Items Class</b>
<div id="main" class="ml-24 h-48 w-2/3 grid grid-cols-3 gap-2
place-items-end
h-48 bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-3/4 h-12">1</div>
<div class="bg-green-800 w-3/4 h-12">2</div>
<div class="bg-green-700 w-3/4 h-12">3</div>
<div class="bg-green-600 w-3/4 h-12">4</div>
<div class="bg-green-500 w-3/4 h-12">5</div>
<div class="bg-green-400 w-3/4 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

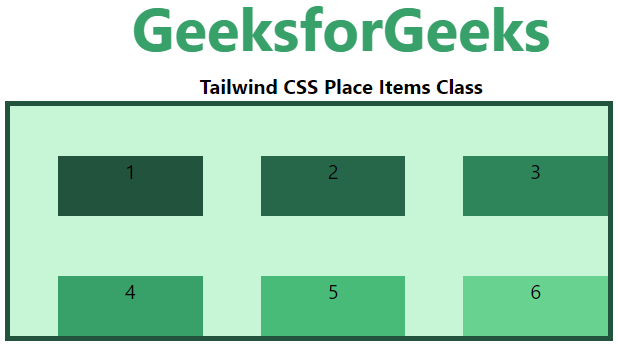
place-items-center
Class này căn chỉnh các flex item vào giữa container.
Cú pháp:
<element class="place-items-center">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Place Items Class</b>
<div id="main" class="ml-24 h-48 w-2/3 grid grid-cols-3 gap-2
place-items-center
h-48 bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-3/4 h-12">1</div>
<div class="bg-green-800 w-3/4 h-12">2</div>
<div class="bg-green-700 w-3/4 h-12">3</div>
<div class="bg-green-600 w-3/4 h-12">4</div>
<div class="bg-green-500 w-3/4 h-12">5</div>
<div class="bg-green-400 w-3/4 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

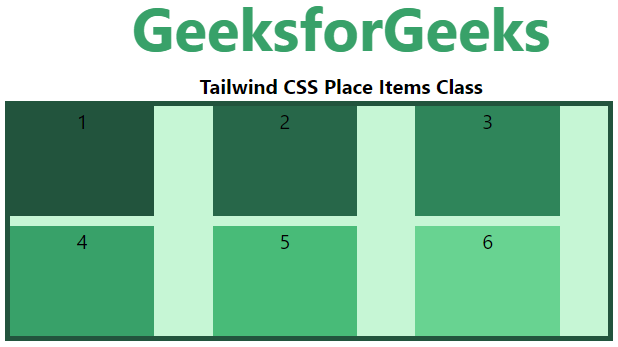
place-items-stretch
Class này định nghĩa dòng sẽ kéo dài để chiếm khoảng trống còn lại của flex container. Đây là giá trị mặc định.
Cú pháp:
<element class="place-items-stretch">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Place Items Class</b>
<div id="main" class="ml-24 h-48 w-2/3 grid grid-cols-3 gap-2
place-items-stretch
h-48 bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-3/4">1</div>
<div class="bg-green-800 w-3/4">2</div>
<div class="bg-green-700 w-3/4">3</div>
<div class="bg-green-600 w-3/4">4</div>
<div class="bg-green-500 w-3/4">5</div>
<div class="bg-green-400 w-3/4">6</div>
</div>
</body>
</html>
Đầu ra: