Class này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả thuộc tính dưới dạng class. Nó là một cách khác để dùng CSS Padding Property. Class này tạo khoảng trống xung quanh phần tử bên trong đường viền xác định. Ta có thể đặt các padding khác nhau cho từng cạnh (trên, phải, dưới, trái). Thêm thuộc tính border là quan trọng để thực hiện các thuộc tính padding. Có nhiều thuộc tính CSS cho padding như CSS padding-top, CSS padding-bottom, CSS padding-right, CSS padding-left, v.v.
Các class Padding:
| Class | Mô tả |
|---|---|
p-0 | Class này dùng để xác định padding trên tất cả các cạnh. |
py-0 | Class này xác định padding trên trục y (padding-top và padding-bottom). |
px-0 | Class này xác định padding trên trục x (padding-left và padding-right). |
pt-0 | Class này được dùng đặc biệt để thêm padding phía trên. |
pr-0 | Class này được dùng đặc biệt để thêm padding bên phải. |
pb-0 | Class này được dùng đặc biệt để thêm padding phía dưới. |
pl-0 | Class này được dùng đặc biệt để thêm padding bên trái. |
Lưu ý: Bạn có thể thay đổi số "0" bằng các giá trị "rem" hợp lệ.
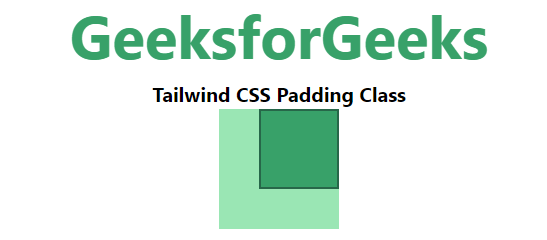
p-0: Class này được sử dụng để xác định padding trên tất cả các cạnh.
Cú pháp:
<element class="p-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="p-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

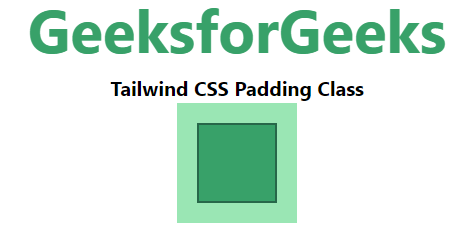
py-0: Class này được dùng để xác định padding trên trục y, nghĩa là padding-top và padding-bottom.
Cú pháp:
<element class="py-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="py-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

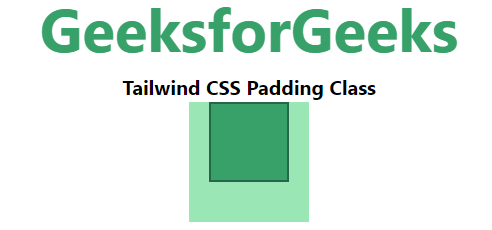
px-0: Class này được dùng để xác định padding trên trục x, tức padding-left và padding-right.
Cú pháp:
<element class="px-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="px-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

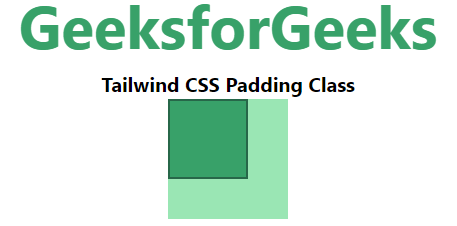
pt-0: Class này được dùng đặc biệt để thêm padding ở phía trên.
Cú pháp:
<element class="pt-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="pt-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

pr-0: Class này được dùng đặc biệt để thêm padding bên phải.
Cú pháp:
<element class="pr-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="pr-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

pb-0: Class này được dùng đặc biệt để thêm padding phía dưới.
Cú pháp:
<element class="pb-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="pr-4 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra:

pl-0: Class này được dùng đặc biệt để thêm padding bên trái.
Cú pháp:
<element class="pl-0">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Padding Class</b>
<div class="flex justify-center">
<div class="pl-8 bg-green-300 w-24 h-24">
<div class="border-2 border-green-800
bg-green-600 w-16 h-16">
</div>
</div>
</div>
</body>
</html>
Đầu ra: