Lớp overflow này dùng để kiểm soát nội dung lớn hơn vùng chứa. Nó quyết định có cắt nội dung hay thêm thanh cuộn. Lớp này chấp nhận nhiều giá trị trong Tailwind CSS. Nó là một lựa chọn thay thế cho CSS Overflow property.
Trong CSS có các thuộc tính riêng biệt cho CSS Overflow-x và CSS Overflow-y.
Overflow Classes
- overflow-auto
- overflow-hidden
- overflow-visible
- overflow-scroll
- overflow-x-auto
- overflow-y-auto
- overflow-x-hidden
- overflow-y-hidden
- overflow-x-visible
- overflow-y-visible
- overflow-x-scroll
- overflow-y-scroll
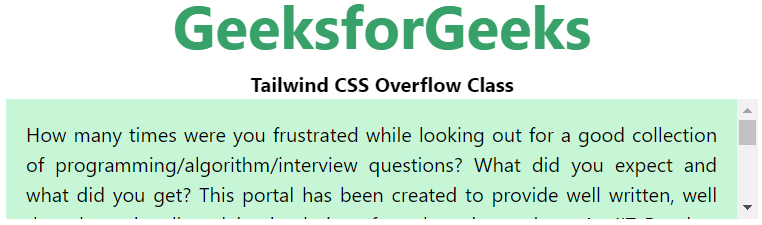
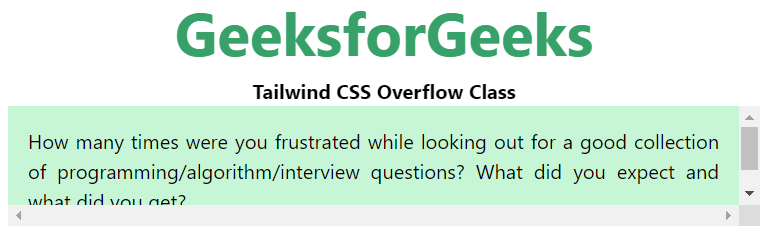
overflow-auto Class
Nó tự động thêm thanh cuộn khi cần thiết. Lớp này thêm thanh cuộn cho phần tử khi nội dung tràn. Nội dung tràn ra ngoài biên giới của phần tử đó.
Syntax:
<element class="overflow-auto">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow Class</b></p>
<div class="overflow-auto bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming
problems in most efficient ways. Apart from
GeeksforGeeks, he has worked with DE Shaw
and Co. as a software developer and JIIT
Noida as an assistant professor. It is a
good platform to learn programming. It is
an educational website. Prepare for the
Recruitment drive of product based companies
like Microsoft, Amazon, Adobe etc with a
free online placement preparation course
</div>
</body>
</html>
Output:

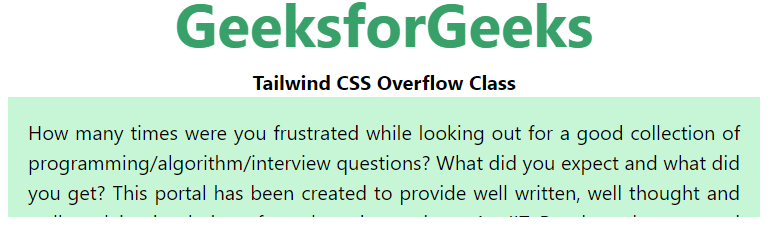
overflow-hidden Class
Nội dung tràn sẽ bị cắt và phần còn lại trở nên vô hình. Lớp này dùng để cắt nội dung tràn ra ngoài phần tử đó.
Syntax:
<element class="overflow-hidden">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow Class</b></p>
<div class="overflow-hidden bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming
problems in most efficient ways. Apart from
GeeksforGeeks, he has worked with DE Shaw
and Co. as a software developer and JIIT
Noida as an assistant professor. It is a
good platform to learn programming. It is
an educational website. Prepare for the
Recruitment drive of product based companies
like Microsoft, Amazon, Adobe etc with a
free online placement preparation course
</div>
</body>
</html>
Output:

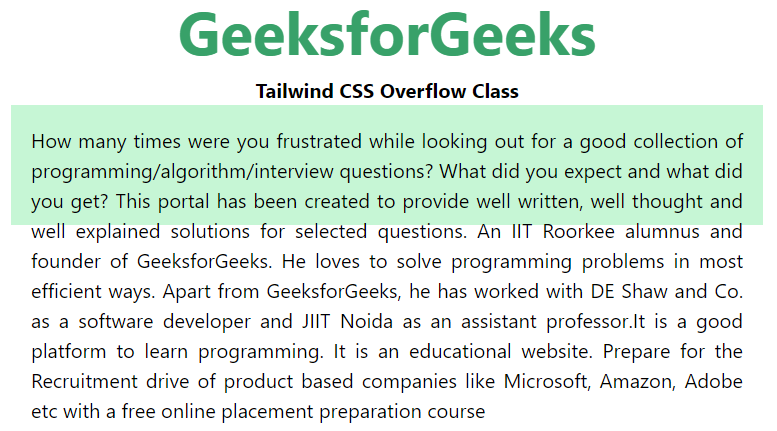
overflow-visible Class
Nội dung sẽ không bị cắt và hiển thị bên ngoài hộp phần tử. Lớp này ngăn nội dung bên trong phần tử bị cắt.
Syntax:
<element class="overflow-visible">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow Class</b></p>
<div class="overflow-visible bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
This portal has been created to provide
well written, well thought and well
explained solutions for selected questions.
An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming
problems in most efficient ways. Apart from
GeeksforGeeks, he has worked with DE Shaw
and Co. as a software developer and JIIT
Noida as an assistant professor. It is a
good platform to learn programming. It is
an educational website. Prepare for the
Recruitment drive of product based companies
like Microsoft, Amazon, Adobe etc with a
free online placement preparation course
</div>
</body>
</html>
Output:

overflow-scroll Class
Nội dung tràn bị cắt nhưng thêm thanh cuộn để xem phần còn lại. Thanh cuộn có thể là ngang hoặc dọc. Lớp này được sử dụng khi bạn cần hiển thị thanh cuộn. Tiện ích này chỉ được hiển thị khi cần thiết.
Syntax:
<element class="overflow-scroll">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow Class</b></p>
<div class="overflow-scroll bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

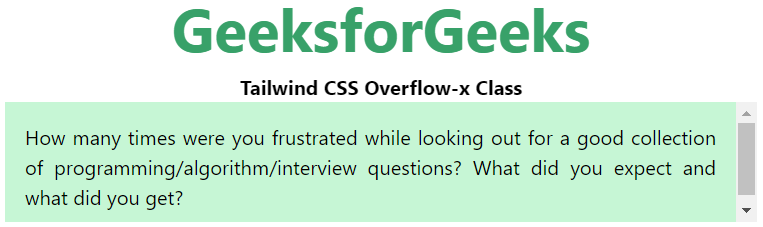
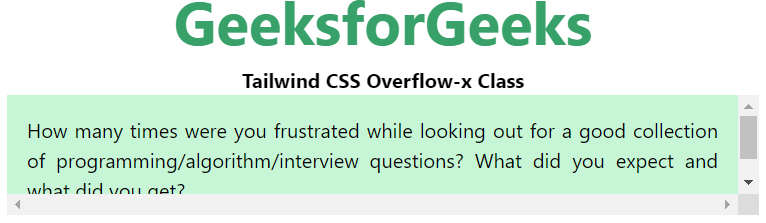
Overflow-x Class
Lớp này chỉ định có thêm thanh cuộn hay cắt nội dung không. Hoặc hiển thị nội dung tràn của phần tử khi nó tràn ở cạnh trái phải. overflow-x-auto cung cấp cơ chế cuộn cho các hộp tràn.
Syntax:
<element class="overflow-x-auto">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-x Class</b></p>
<div class="overflow-x-auto bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

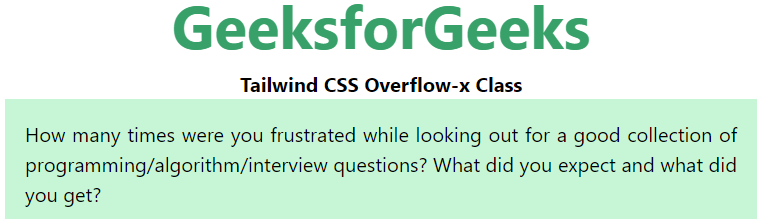
overflow-x-hidden Class
Nó dùng để cắt nội dung và không cung cấp cơ chế cuộn trên trục x.
Syntax:
<element class="overflow-x-hidden">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-x Class</b></p>
<div class="overflow-x-hidden bg-green-200
p-4 mx-16 h-12 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

overflow-x-visible Class
Lớp này không cắt nội dung. Nội dung có thể hiển thị bên ngoài cạnh trái và phải.
Syntax:
<element class="overflow-x-visible">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-x Class</b></p>
<div class="overflow-x-visible bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

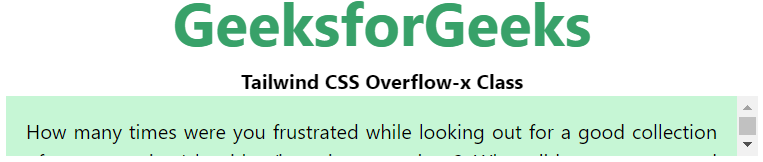
overflow-x-scroll Class
Nó được dùng để cắt nội dung và cung cấp cơ chế cuộn.
Syntax:
<element class="overflow-x-scroll">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-x Class</b></p>
<div class="overflow-x-scroll bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

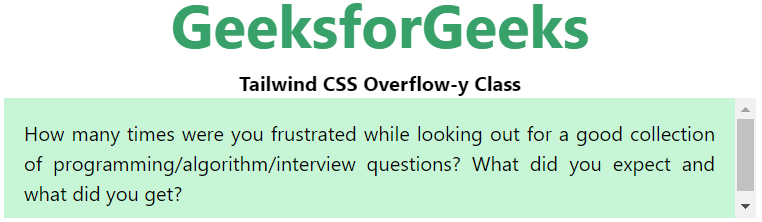
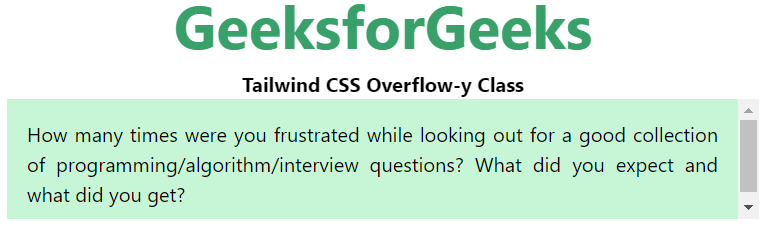
Overflow-y Class
Lớp này chỉ định thêm thanh cuộn hay cắt nội dung. Hoặc hiển thị nội dung tràn của phần tử khi nó tràn ở cạnh trên và dưới. Lớp overflow-y-auto class cung cấp cơ chế cuộn cho các hộp tràn.
Syntax:
<element class="overflow-y-auto">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-y Class</b></p>
<div class="overflow-y-auto bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

overflow-y-hidden Class
Nó được dùng để cắt nội dung và không cung cấp cơ chế cuộn trên trục y.
Syntax:
<element class="overflow-y-hidden">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-y Class</b></p>
<div class="overflow-y-hidden bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

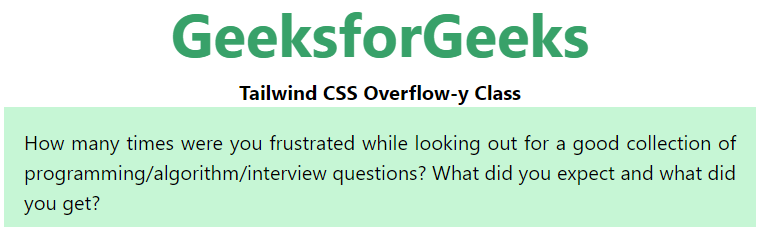
overflow-y-visible Class
Lớp này không cắt nội dung. Nội dung có thể hiển thị bên ngoài cạnh trái và phải.
Syntax:
<element class="overflow-y-visible">...</element>
Example:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-y Class</b></p>
<div class="overflow-y-visible bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output:

overflow-y-scroll Class
Nó được dùng để cắt nội dung và cung cấp cơ chế cuộn.
Syntax:
<element class="overflow-y-scroll">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS Overflow-y Class</b></p>
<div class="overflow-y-scroll bg-green-200
p-4 mx-16 h-24 text-justify">
How many times were you frustrated while
looking out for a good collection of
programming/algorithm/interview questions?
What did you expect and what did you get?
</div>
</body>
</html>
Output: