Tính năng "order" là một trong những tính năng tốt nhất của Tailwind CSS. Chúng ta có thể sắp xếp các phần tử flex và grid theo ý muốn. Có rất nhiều class "order" khác nhau để bạn lựa chọn. Class này được dùng để hiển thị các phần tử flex và grid theo thứ tự khác với DOM.
Order:
- order-1
- order-2
- order-3
- order-4
- order-5
- order-6
- order-7
- order-8
- order-9
- order-10
- order-11
- order-12
- order-first
- order-last
- order-none
Syntax:
<element order- number | string >
Parameter: Class này chấp nhận hai loại tham số, nhưng chỉ một tại một thời điểm. Bạn có thể dùng số thứ tự hoặc vị trí bạn muốn chỉ định.
- number: Số nguyên để chỉ định thứ tự index.
- string: Vị trí index bằng chữ, chỉ chấp nhận "last" và "first".
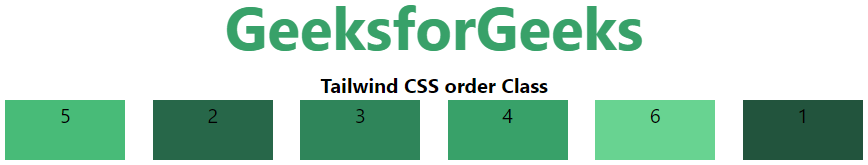
Example: Trong ví dụ này, ta đặt order-last cho phần tử flex đầu tiên. Ta cũng đặt order-first cho phần tử flex thứ 5. Bạn có thể thấy danh sách đã được sắp xếp khác bình thường.
<!DOCTYPE html>
<html>
<head>
<title>Tailwind order Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS order Class</b>
<div id="main" class="flex flex-row justify-evenly">
<div class="bg-green-900 order-last w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 order-first w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Output: