Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính đều được trình bày dưới dạng class. Sử dụng class này, ta có thể đặt độ mờ cho bất kỳ phần tử nào. Trong CSS, ta dùng CSS Opacity property.
Opacity class:
- opacity-0: Kiểm soát độ mờ của một phần tử.
Note: Giá trị opacity có thể thay đổi từ 0 đến 100 với bước nhảy 5.
Syntax:
<element class="opacity-{number}">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Opacity Class</b>
<div class="grid grid-flow-col text-center p-2">
<div class="opacity-100 w-24 h-24 bg-green-500
rounded-lg">opacity-100
</div>
<div class="opacity-75 w-24 h-24 bg-green-500
rounded-lg">opacity-75
</div>
<div class="opacity-50 w-24 h-24 bg-green-500
rounded-lg">opacity-50
</div>
<div class="opacity-25 w-24 h-24 bg-green-500
rounded-lg">opacity-25
</div>
<div class="opacity-0 w-24 h-24 bg-green-500
rounded-lg">opacity-0
</div>
</div>
</body>
</html>
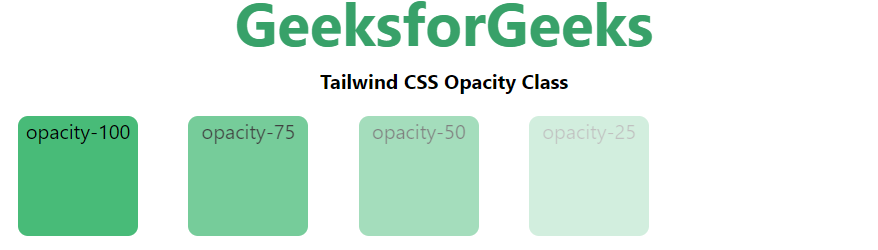
Output: