Class này chấp nhận nhiều giá trị trong tailwind CSS, các thuộc tính được trình bày dưới dạng class. Nó là một lựa chọn thay thế cho CSS max-width property. Class này được dùng để xác định chiều rộng tối đa của một phần tử. Giá trị chiều rộng không thể lớn hơn giá trị của max-width. Nếu nội dung bên trong phần tử lớn hơn, max-width vẫn duy trì chiều rộng tối đa đã chỉ định.
Trong class này, chúng ta sẽ thấy một cách trình bày thuộc tính CSS mới là Prose class. Nó được dùng để có chiều rộng đọc tối ưu. Nếu bạn đã quen thuộc với "typography plugin" bạn có thể đoán được cách hoạt động của class này.
Max-Width Classes
- max-w-0: Class này được dùng để đặt chiều rộng màn hình thành max-width: 0rem.
- max-w-none: Class này được dùng để đặt chiều rộng màn hình thành max-width: none.
- max-w-xs: Class này được dùng để đặt chiều rộng màn hình thành max-width: 20rem.
- max-w-sm: Class này được dùng để đặt chiều rộng màn hình thành max-width: 24rem.
- max-w-md: Class này được dùng để đặt chiều rộng màn hình thành max-width: 28rem.
- max-w-lg: Class này được dùng để đặt chiều rộng màn hình thành max-width: 32rem.
- max-w-xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 36rem.
- max-w-2xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 42rem;
- max-w-3xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 48rem.
- max-w-4xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 56rem.
- max-w-5xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 64rem.
- max-w-6xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 72rem.
- max-w-7xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 80rem.
- max-w-full: Class này được dùng để đặt chiều rộng màn hình thành max-width: 100%.
- max-w-min: Class này được dùng để đặt chiều rộng màn hình thành max-width: min-content.
- max-w-max: Class này được dùng để đặt chiều rộng màn hình thành max-width: max-content.
- max-w-prose: Class này được dùng để đặt chiều rộng màn hình thành max-width: 65ch.
- max-w-screen-sm: Class này được dùng để đặt chiều rộng màn hình thành max-width: 640px.
- max-w-screen-md: Class này được dùng để đặt chiều rộng màn hình thành max-width: 768px.
- max-w-screen-lg: Class này được dùng để đặt chiều rộng màn hình thành max-width: 1024px.
- max-w-screen-xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 1280px.
- max-w-screen-2xl: Class này được dùng để đặt chiều rộng màn hình thành max-width: 1536px.
Syntax:
<element class="max-w-0">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Max-Width Class</b>
<div class="h-8 max-w-xs mx-auto bg-green-400
rounded-lg text-white">
max-w-xs
</div>
<div class="h-8 max-w-md mx-auto bg-green-400
rounded-lg text-white">
max-w-md
</div>
<div class="h-8 max-w-lg mx-auto bg-green-400
rounded-lg text-white">
max-w-lg
</div>
<div class="h-8 max-w-xl mx-auto bg-green-400
rounded-lg text-white">
max-w-xl
</div>
<div class="h-8 max-w-2xl mx-auto bg-green-400
rounded-lg text-white">
max-w-2xl
</div>
<div class="h-8 max-w-max mx-auto bg-green-400
rounded-lg text-white">
max-w-max
</div>
</body>
</html>
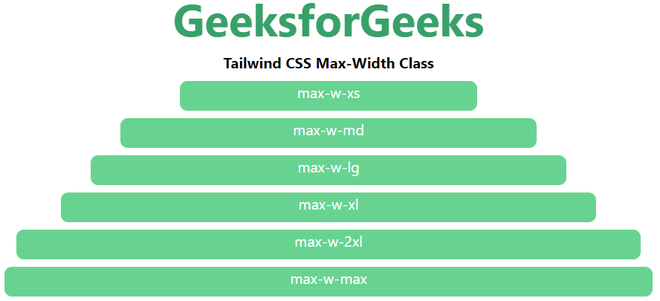
Output: