Lớp này chấp nhận nhiều giá trị trong Tailwind CSS, bao gồm tất cả các thuộc tính dưới dạng class. Nó là một giải pháp thay thế cho CSS list-style-position Property. Class này chỉ định vị trí của marker box so với principal block box.
Các class List Style Position:
- list-inside: Với giá trị này marker là phần tử đầu tiên trong nội dung list item. Ví dụ: dấu chấm đầu dòng sẽ nằm bên trong list item.
- list-outside: Với giá trị này marker nằm ngoài principal block box. Ví dụ: dấu chấm đầu dòng sẽ nằm bên ngoài list item. Đây là giá trị mặc định.
Cú pháp:
<element class="List Style Position">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS List Style Position Class</b>
<div class="mx-24 bg-green-200 text-justify">
<ul class="list-disc list-inside ">
<li>Self learning</li>
<li>Contribute at Open Source</li>
<li>Gain Stack overflow respect</li>
</ul>
<br>
<ul class="list-disc list-outside ">
<li>Self learning</li>
<li>Contribute at Open Source</li>
<li>Gain Stack overflow respect</li>
</ul>
</div>
</body>
</html>
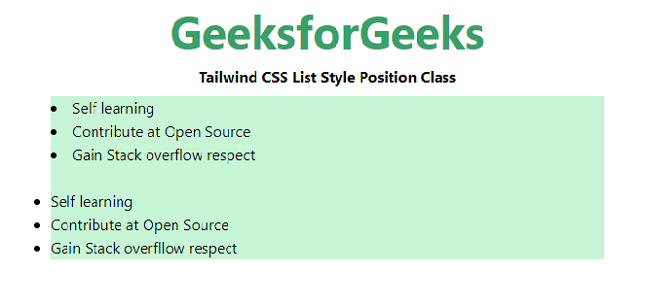
Đầu ra: