Class này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả các thuộc tính ở dạng class. Nó là một cách khác để dùng CSS Line Height property. Class này được dùng để thiết lập khoảng cách cho các dòng văn bản. Giá trị âm không được phép.
Các class Line Height:
- leading-3: Class này đặt line-height thành .75rem.
- leading-4: Class này đặt line-height thành 1rem.
- leading-5: Class này đặt line-height thành 1.25rem.
- leading-6: Class này đặt line-height thành 1.5rem.
- leading-7: Class này đặt line-height thành 1.75rem.
- leading-8: Class này đặt line-height thành 2rem.
- leading-9: Class này đặt line-height thành 2.25rem.
- leading-10: Class này đặt line-height thành 2.5rem.
- leading-none: Class này đặt line-height thành 1.
- leading-tight: Class này đặt line-height thành 1.25.
- leading-snug: Class này đặt line-height thành 1.375.
- leading-normal: Class này đặt line-height thành 1.5.
- leading-relaxed: Class này đặt line-height thành 1.625.
- leading-loose: Class này đặt line-height thành 2.
Cú pháp:
<element class="leading-{height}">...</element>
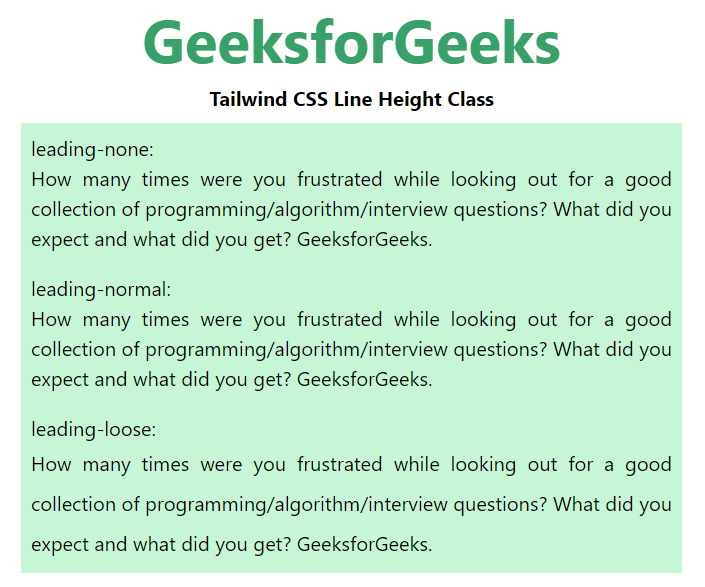
Ví dụ: Trong ví dụ này, chúng ta sẽ sử dụng ba class: leading-none, leading-normal và leading-loose. Bạn có thể thay đổi tên class cho phù hợp với nhu cầu.
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Line Height Class</b>
<div class="mx-24 bg-green-200 text-justify">
<p class="p-2">leading-none:<br>
<span class="leading-none">
How many times were you frustrated
while looking out for a good
collection of programming/algorithm
/interview questions? What did you
expect and what did you get?
GeeksforGeeks.
</span>
</p>
<p class="p-2">leading-normal:<br>
<span class="leading-normal">
How many times were you frustrated
while looking out for a good
collection of programming/algorithm
/interview questions? What did you
expect and what did you get?
GeeksforGeeks.
</span>
</p>
<p class="p-2">leading-loose:<br>
<span class="leading-loose">
How many times were you frustrated
while looking out for a good
collection of programming/algorithm
/interview questions? What did you
expect and what did you get?
GeeksforGeeks.
</span>
</p>
</div>
</body>
</html>
Đầu ra: