Class này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả các thuộc tính ở dạng class. Nó là một giải pháp thay thế cho CSS letter-spacing property. Class này dùng để thiết lập khoảng cách giữa các ký tự, tăng hoặc giảm khoảng trống.
Các class Letter Spacing:
- tracking-tighter: tracking-tighter letter spacing cho không gian bằng không giữa các ký tự. Giá trị sẽ là -0.05em.
- tracking-tight: tracking-tight letter spacing cho một chút không gian giữa các ký tự. Giá trị là -0.025em.
- tracking-normal: tracking-normal letter spacing cho font hiện tại, không có thêm khoảng trống. Đây là giá trị mặc định.
- tracking-wide: tracking-wide letter spacing cho nhiều khoảng trống hơn một chút so với bình thường. Giá trị sẽ là 0.025em.
- tracking-wider: tracking-wider letter spacing cho nhiều khoảng trống hơn một chút so với wide. Giá trị sẽ là 0.05em.
- tracking-widest: tracking-widest letter spacing cho nhiều khoảng trống hơn một chút so với wider. Giá trị sẽ là 0.1em.
Cú pháp:
<element class="tracking-{size}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Letter Spacing Class</b>
<div class="mx-24 bg-green-200 text-justify">
<p class="p-2">tracking-tighter:<br>
<span class="tracking-tighter">
A Computer Science portal for Geeks
</span>
</p>
<p class="p-2">tracking-tight:<br>
<span class="tracking-tight">
A Computer Science portal for Geeks
</span>
</p>
<p class="p-2">tracking-normal:<br>
<span class="tracking-normal">
A Computer Science portal for Geeks
</span>
</p>
<p class="p-2">tracking-wide:<br>
<span class="tracking-wide">
A Computer Science portal for Geeks
</span>
</p>
<p class="p-2">tracking-wider:<br>
<span class="tracking-wider">
A Computer Science portal for Geeks
</span>
</p>
<p class="p-2">tracking-widest:<br>
<span class="tracking-widest">
A Computer Science portal for Geeks
</span>
</p>
</div>
</body>
</html>
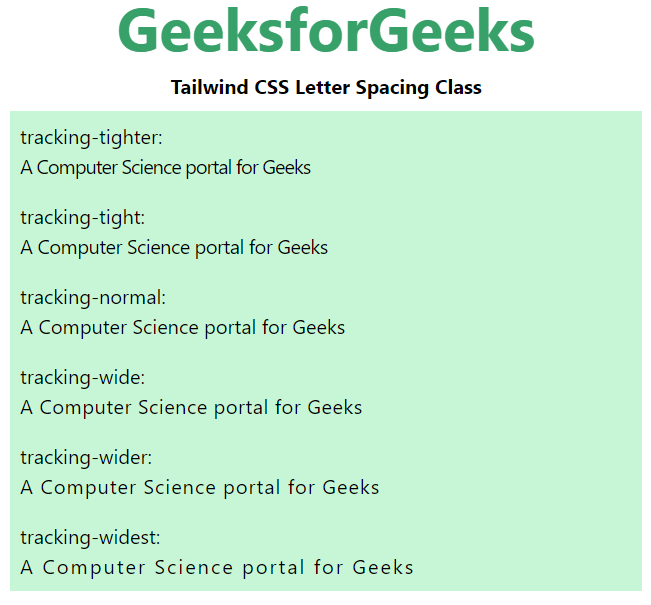
Đầu ra: