Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ như ở dạng lớp. Nó là một lựa chọn thay thế cho CSS Gradients property.
Gradient Color Stops classes (Các lớp điểm dừng màu Gradient):
- from-transparent: Lớp này được sử dụng để đặt độ trong suốt cho màu bắt đầu.
- from-current: Lớp này dùng để áp dụng màu của phần tử cha làm màu bắt đầu.
- from-color-number: Lớp này được sử dụng để thiết lập màu bắt đầu của một gradient.
- via-transparent: Lớp này được sử dụng để thiết lập độ trong suốt cho màu "via".
- via-current: Lớp này được dùng để áp dụng màu của phần tử cha làm màu "via".
- via-color-number: Lớp này được sử dụng để thiết lập màu "via" của gradient.
- to-transparent: Lớp này được sử dụng để thiết lập độ trong suốt cho màu kết thúc.
- to-current: Lớp này được dùng để áp dụng màu của phần tử cha làm màu kết thúc.
- to-color-number: Lớp này được sử dụng để thiết lập màu kết thúc của gradient.
Note (Lưu ý): Tất cả màu sắc đều có thể sử dụng (9 Màu). Số ở đây bắt đầu từ 50, 100, 200 và tăng đến 900. Bạn có thể kiểm tra màu sắc có sẵn từ CSS Colors.
Syntax (Cú pháp):
<element class="gradient-color-stops">...</element>
Example (Ví dụ):
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Gradient Color Stops Class</b>
<div class="bg-gray-400 m-4 grid grid-flow-row gap-4 p-5">
<div class="bg-gradient-to-r from-green-500 h-16">
Gradient Color Stops: from-color
</div>
<div class="bg-gradient-to-r from-green-500
to-blue-500 h-16">
Gradient Color Stops: to-color
</div>
<div class="bg-gradient-to-r from-indigo-400
via-yellow-500 to-green-500 h-16">
Gradient Color Stops: via-color
</div>
</div>
</body>
</html>
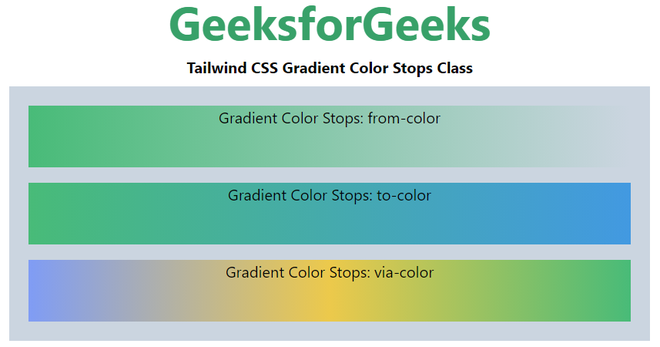
Output (Đầu ra):