Lớp này chấp nhận nhiều giá trị trong tailwind CSS, tất cả thuộc tính được trình bày dưới dạng class. Nó là một giải pháp thay thế cho thuộc tính CSS font-variant-numeric. Class này dùng để kiểm soát việc sử dụng các glyph thay thế. Việc này được thực hiện theo đơn vị hoặc dấu hiệu như số hoặc phân số.
Các class Font variant numeric:
- normal-nums: Sử dụng normal-nums sẽ loại bỏ mọi ảnh hưởng của class font-variant-numeric.
- ordinal: Giá trị này trực tiếp chỉ ra các giá trị open type tức là ordn. Thuật ngữ này sử dụng glyph đặc biệt cho các dấu ordinal.
- slashed-zero: Class slashed-zero sử dụng số không có dấu gạch chéo. Nó rất hữu ích để phân biệt giữa 0 và O.
- lining-nums: Class này tương ứng với các giá trị open type tức là lnum. Từ khóa này kích hoạt các số nằm trên đường cơ sở.
- oldstyle-nums: Class này tương ứng với các giá trị open type tức là onum. Từ khóa này kích hoạt tập hợp các số có phần kéo dài xuống dưới.
- proportional-nums: Class này kích hoạt các quy tắc mà không phải số nào cũng có cùng kích thước. Giá trị open type của nó là pnum.
- tabular-nums: Giá trị open type của class này là tnum. Nó kích hoạt các tập hợp số có cùng kích thước.
- diagonal-fractions: Giá trị open type của nó là frac. Điều này kích hoạt các tập hợp số mà tử số và mẫu số nhỏ hơn. Chúng được phân tách bằng dấu gạch chéo.
- stacked-fractions: Giá trị open type của nó là arac. Điều này kích hoạt tập hợp các số mà tử số và mẫu số nhỏ hơn. Chúng được xếp chồng lên nhau và được phân tách bằng một đường ngang.
Cú pháp:
<element class="Font-Variant-Numeric">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Font Variant Numeric Class</b>
<div class="bg-green-300 mx-24 h-full">
<p class="lining-nums">lining-nums: 1234567890</p>
<p class="oldstyle-nums">oldstyle-nums: 1234567890</p>
<p class="proportional-nums">proportional-nums: 12121</p>
<p class="proportional-nums">proportional-nums: 90909</p>
<p class="tabular-nums">tabular-nums: 12121</p>
<p class="tabular-nums">tabular-nums: 90909</p>
<p class="diagonal-fractions">
diagonal-fractions: 1/2 3/4 5/6
</p>
</div>
</body>
</html>
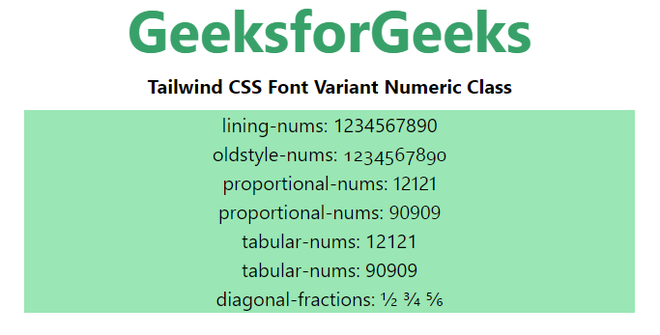
Đầu ra: