CSS flexbox là một tính năng quan trọng để phát triển giao diện người dùng. Có ba kiểu `wrap` trong CSS. Tailwind CSS bao gồm tất cả thuộc tính này dưới dạng class. Nó là một giải pháp thay thế cho CSS flex-wrap Property để phát triển giao diện nhanh chóng.
Lưu ý: Để kích hoạt `flex-wrap`, bạn cần thêm class `flex` trước class `flex-wrap`.
Flex Wrap:
- flex-wrap
- flex-nowrap
- flex-wrap-reverse
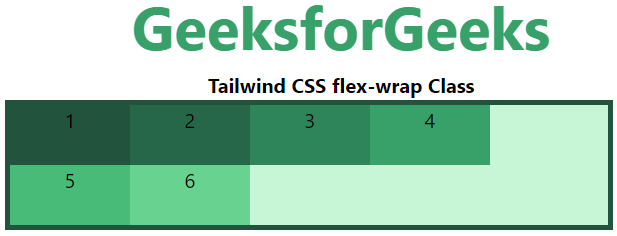
flex-wrap: Class này được dùng để ngắt các phần tử flex thành nhiều dòng. Các phần tử flex sẽ tự động xuống dòng dựa theo chiều rộng.
Cú pháp:
<element class="flex flex-wrap"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-wrap Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-wrap Class</b>
<div id="main" class="ml-24 h-28 w-2/3 flex flex-wrap
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

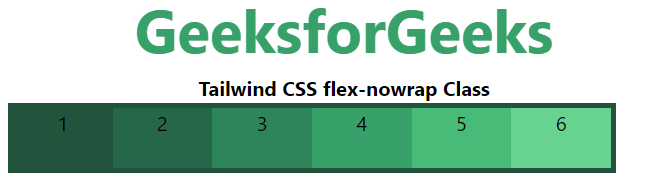
flex-nowrap: Giá trị mặc định của `wrap-flex` là `nowrap`. Nó chỉ định rằng các phần tử flex không được phép xuống dòng. Các phần tử sẽ được hiển thị trên một dòng duy nhất.
Cú pháp:
<element class="flex flex-nowrap"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-nowrap Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-nowrap Class</b>
<div id="main" class="ml-24 h-28 w-2/3 flex flex-nowrap
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

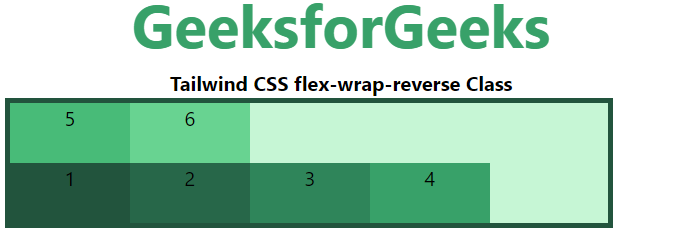
flex-wrap-reverse: Class này đảo ngược thứ tự các phần tử khi chúng xuống dòng.
Cú pháp:
<element class="flex flex-wrap-reverse"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-wrap-reverse Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-wrap-reverse Class</b>
<div id="main" class="ml-24 h-28 w-2/3 flex
flex-wrap-reverse bg-green-200 border-solid
border-4 border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra: