CSS flexbox là một tính năng quan trọng để phát triển giao diện người dùng. Tailwind CSS cung cấp hai thuộc tính `flex-grow` có sẵn. Tất cả các thuộc tính này đều được trình bày dưới dạng class. Nó là một giải pháp thay thế cho CSS flex grow Property để phát triển giao diện nhanh chóng. Class này quy định mức độ một phần tử sẽ lớn lên so với các phần tử khác. Nói cách khác, nó là khả năng của một phần tử lớn lên so với các phần tử khác trong vùng chứa.
Flex Grow:
- flex-grow-0
- flex-grow
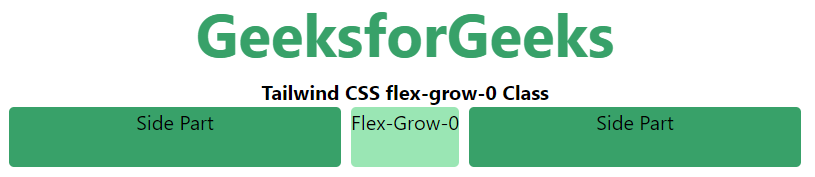
flex-grow-0: Class này hạn chế khả năng tăng trưởng của phần tử. Nó có khả năng phát triển so với nội dung bên trong cùng một vùng chứa.
Syntax:
<element class="flex-grow-0"> Contents... </element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-grow-0 Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-grow-0 Class</b>
<div id="main" class="flex justify-evenly space-x-2 ml-12 mr-12">
<div class="rounded bg-green-600 flex-grow h-12 ">
Side Part</div>
<div class="rounded bg-green-300 flex-grow-0 h-12">
Flex-Grow-0
</div>
<div class="rounded bg-green-600 flex-grow h-12 mr-12">
Side Part</div>
</div>
</body>
</html>
Output:

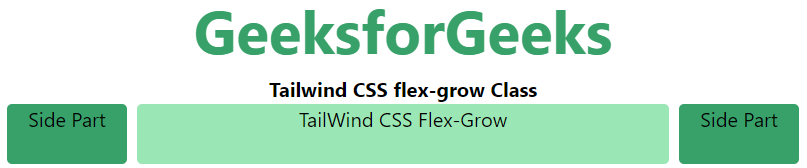
flex-grow: Class này không hạn chế khả năng tăng trưởng. Nó cho phép một phần tử phát triển dựa trên không gian còn lại trên màn hình.
Syntax:
<element class="flex-grow"> Contents... </element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-grow Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-grow Class</b>
<div id="main" class="flex justify-evenly space-x-2 ml-12 mr-12">
<div class="rounded bg-green-600 w-24 h-12 ">Side Part</div>
<div class="rounded bg-green-300 flex-grow h-12">
TailWind CSS Flex-Grow
</div>
<div class="rounded bg-green-600 w-24 h-12 mr-12">Side Part</div>
</div>
</body>
</html>
Output: