CSS flexbox là tính năng quan trọng để phát triển frontend. Có bốn hướng có sẵn trong CSS. Trong Tailwind CSS, tất cả các thuộc tính đều được bao phủ dưới dạng class. Nó là một giải pháp thay thế cho CSS flex-direction Property để phát triển frontend nhanh chóng.
Lưu ý: Để kích hoạt flex-direction bạn phải bao gồm class flex trong phần tử của bạn. Sau đó mới đến class flex-direction.
Hướng Flex:
- flex-row
- flex-row-reverse
- flex-col
- flex-col-reverse
Dưới đây là các ví dụ về code cho từng hướng cùng với kết quả:
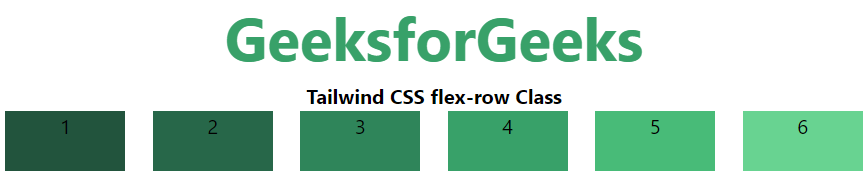
flex-row: Nó sắp xếp hàng giống như hướng văn bản. Giá trị mặc định của flex-direction là row. Nó được sử dụng để chỉ định rằng mục có hướng văn bản bình thường. Nó làm cho mục tuân theo hướng văn bản thông thường trên các dòng.
Cú pháp:
<element class="flex flex-row"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-row Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-row Class</b>
<div id="main" class="flex flex-row justify-evenly">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Kết quả:

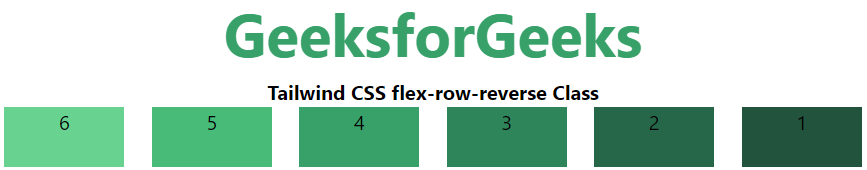
flex-row-reverse: Class này được dùng để đảo ngược hướng văn bản. Nó đảo ngược thứ tự các mục flex ngược lại với hướng văn bản. Bạn có thể thấy rõ điều này ở phần kết quả.
Cú pháp:
<element class="flex flex-row-reverse"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-row-reverse Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-row-reverse Class</b>
<div id="main" class="flex flex-row-reverse justify-evenly">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Kết quả:

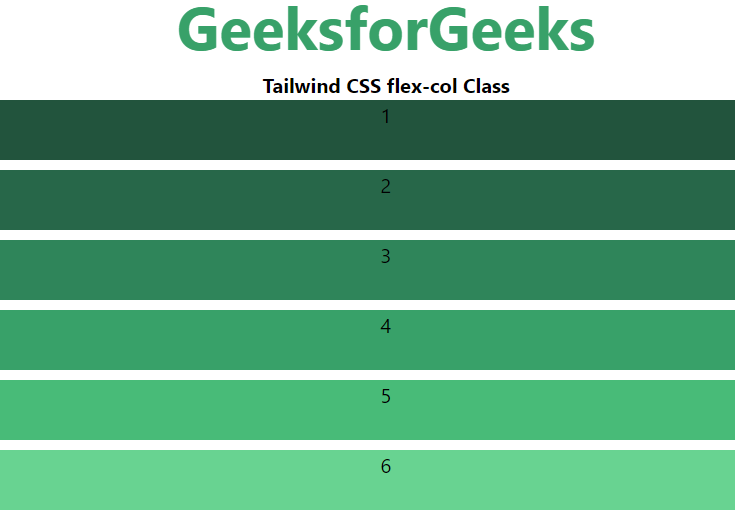
flex-col: Nó sắp xếp hàng thành một cột từ trên xuống dưới. Cách sắp xếp này giống hướng văn bản. Nó được dùng để chỉ định rằng phần tử có hướng từ trên xuống dưới. Nó làm cho phần tử đi theo hướng từ trên xuống dưới như bạn thấy ở kết quả.
Cú pháp:
<element class="flex flex-col"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-col Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-col Class</b>
<div id="main" class="flex flex-col gap-y-2">
<div class="bg-green-900 w-30 h-12">1</div>
<div class="bg-green-800 w-30 h-12">2</div>
<div class="bg-green-700 w-30 h-12">3</div>
<div class="bg-green-600 w-30 h-12">4</div>
<div class="bg-green-500 w-30 h-12">5</div>
<div class="bg-green-400 w-30 h-12">6</div>
</div>
</body>
</html>
Kết quả:

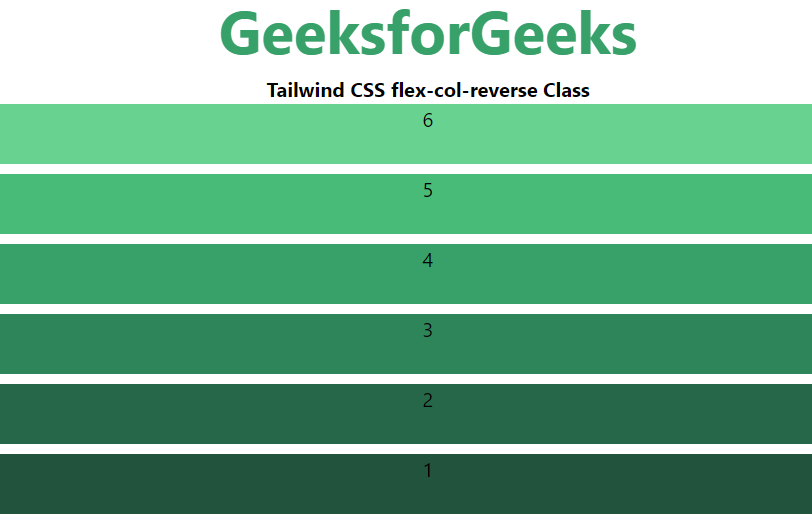
flex-col-reverse: Nó sắp xếp hàng thành một cột từ dưới lên trên giống row-reverse. Nó chỉ định rằng mục có hướng từ dưới lên trên. Nó làm cho mục tuân theo hướng từ dưới lên trên như trong kết quả.
Cú pháp:
<element class="flex flex-col-reverse"> Contents... </element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<title>Tailwind flex-col-reverse Class</title>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS flex-col-reverse Class</b>
<div id="main" class="flex flex-col-reverse gap-y-2">
<div class="bg-green-900 w-30 h-12">1</div>
<div class="bg-green-800 w-30 h-12">2</div>
<div class="bg-green-700 w-30 h-12">3</div>
<div class="bg-green-600 w-30 h-12">4</div>
<div class="bg-green-500 w-30 h-12">5</div>
<div class="bg-green-400 w-30 h-12">6</div>
</div>
</body>
</html>
Kết quả: