Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ ở dạng class. Sử dụng class này, ta có thể đặt độ mờ cho bất kỳ phần chia nào. Trong CSS, chúng ta thực hiện điều đó bằng CSS Opacity property.
Divide Opacity Classes:
- divide-opacity-0: Kiểm soát độ mờ của màu placeholder bằng tiện ích divide-opacity-{amount}.
Note: Số lượng độ mờ có thể thay đổi từ 0 đến 100 với bước nhảy 5.
Syntax:
<element class="divide-{opacity}">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h2 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h2>
<b>Tailwind CSS Divide Opacity Class</b>
<div class="mx-4 bg-green-200 p-2">
<div class="grid grid-cols-3 divide-x-4
divide-pink-500 divide-opacity-25">
<div><b>1.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
<div style="height:10px"> </div>
<div class="grid grid-cols-3 divide-x-4
divide-pink-500 divide-opacity-50">
<div><b>2.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
<div style="height:10px"> </div>
<div class="grid grid-cols-3 divide-x-4
divide-pink-500 divide-opacity-80">
<div><b>3.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
</div>
</body>
</html>
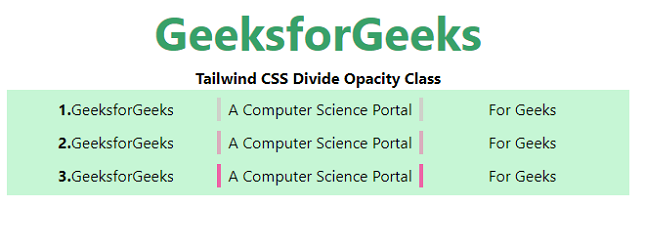
Output: