Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Sử dụng class này, ta có thể tô màu bất kỳ Divider nào. Trong CSS, việc này được thực hiện bằng CSS Color property.
Các Class Divide Color:
- divide-transparent: Màu của đường chia sẽ trong suốt.
- divide-current: Màu của đường chia phụ thuộc vào màu của phần tử cha.
- divide-black: Màu của đường chia sẽ là màu đen.
- divide-white: Màu của đường chia sẽ là màu trắng.
- divide-gray-50: Màu của đường chia sẽ là màu xám.
- divide-red-50: Màu của đường chia sẽ là màu đỏ.
- divide-blue-50: Màu của đường chia sẽ là màu xanh lam.
- divide-indigo-50: Màu của đường chia sẽ là màu chàm.
- divide-purple-50: Màu của đường chia sẽ là màu tím.
- divide-green-50: Màu của đường chia sẽ là màu xanh lá cây.
- divide-yellow-50: Màu của đường chia sẽ là màu vàng.
- divide-pink-50: Màu của đường chia sẽ là màu hồng.
Lưu ý: Giá trị màu có thể thay đổi từ 50-900 theo nhu cầu của bạn. Khoảng cách giữa các giá trị nên là 100.
Cú pháp:
<element class="divide-{color}">...</element>
Ví dụ: Tất cả class có thể được đề cập trong ví dụ này. Bạn có thể thay đổi giá trị màu để làm cho nó tương phản hơn.
HTML<!DOCTYPE html>
<html>
<head>
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h2 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h2>
<b>Tailwind CSS Divide Color Class</b>
<div class="mx-4 bg-green-200 p-2">
<div class="grid grid-cols-3 divide-x-4
divide-pink-500">
<div><b>1.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
<div style="height:10px"> </div>
<div class="grid grid-cols-3 divide-x-4
divide-blue-500">
<div><b>2.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
<div style="height:10px"> </div>
<div class="grid grid-cols-3 divide-x-4
divide-green-500">
<div><b>3.</b>GeeksforGeeks</div>
<div>A Computer Science Portal</div>
<div>For Geeks</div>
</div>
</div>
</body>
</html>
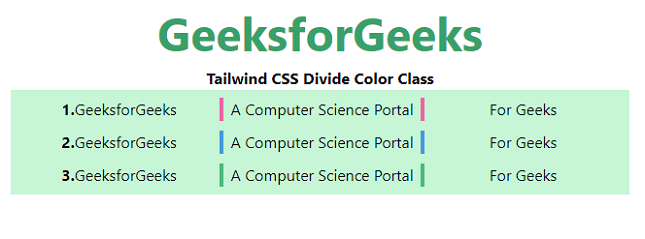
Đầu ra: