Class này chấp nhận nhiều giá trị trong Tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là một lựa chọn thay thế cho CSS clear property. Class này dùng để chỉ định phía nào của phần tử nổi không được phép nổi. Nó đặt hoặc trả về vị trí của phần tử liên quan đến đối tượng nổi. Nếu phần tử có thể nằm vừa theo chiều ngang cạnh một phần tử nổi khác, nó sẽ nằm vừa. Về cơ bản, nó được dùng để kiểm soát cách nội dung bao quanh một phần tử.
Tailwind CSS Clear Classes
- clear-left
- clear-right
- clear-both
- clear-none
clear-left Class
Class này dùng để chỉ định các phần tử không được phép nổi bên trái. Nó liên quan đến một phần tử khác.
Syntax:
<element class="clear-left">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS clear Class</b></p>
<div class="mx-10">
<img class="float-left p-2 w-20 h-20" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-left">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</body>
</html>
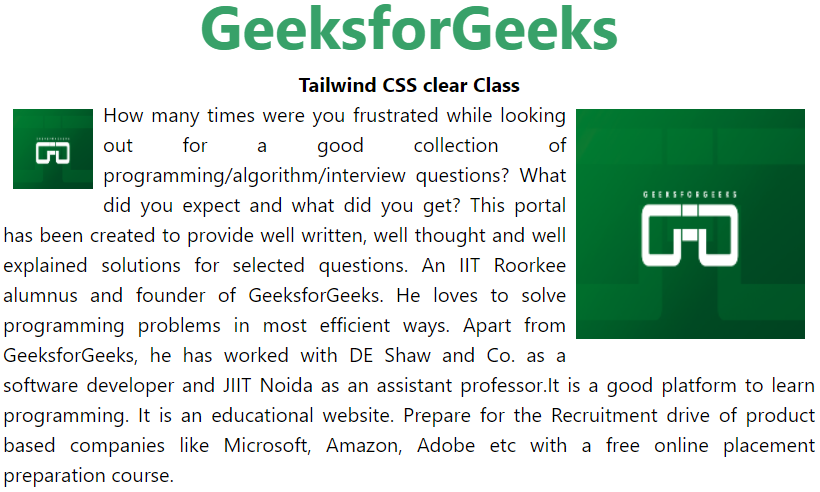
Output:

clear-right Class
Class này dùng để chỉ định các phần tử không được phép nổi bên phải. Nó liên quan đến một phần tử khác.
Syntax:
<element class="clear-right">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS clear Class</b></p>
<div class="mx-10">
<img class="float-left p-2 w-20 h-20" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-right">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</body>
</html>
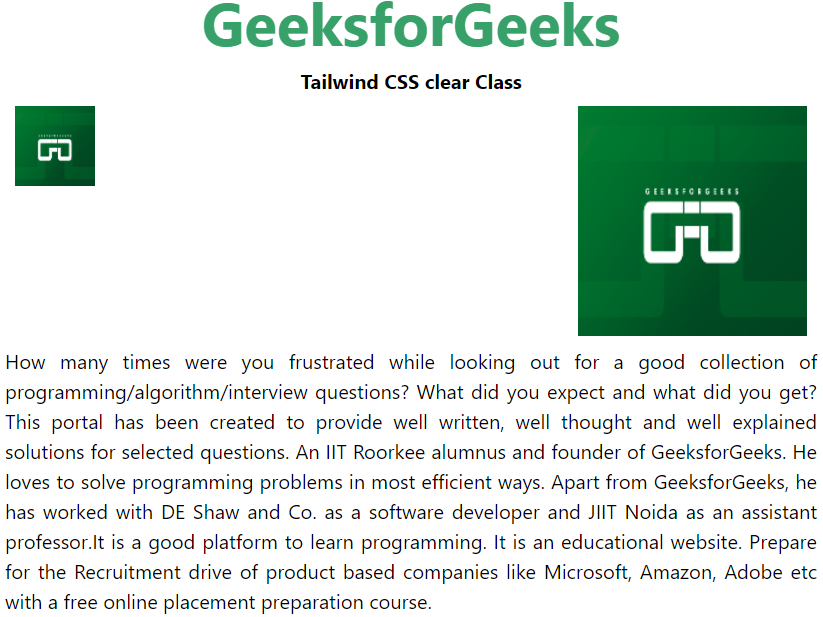
Output:

clear-both Class
Class này dùng để chỉ định rằng các phần tử nổi không được phép nổi cả hai bên.
Syntax:
<element class="clear-both">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS clear Class</b></p>
<div class="mx-10">
<img class="float-left p-2 w-20 h-20" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-both">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</body>
</html>
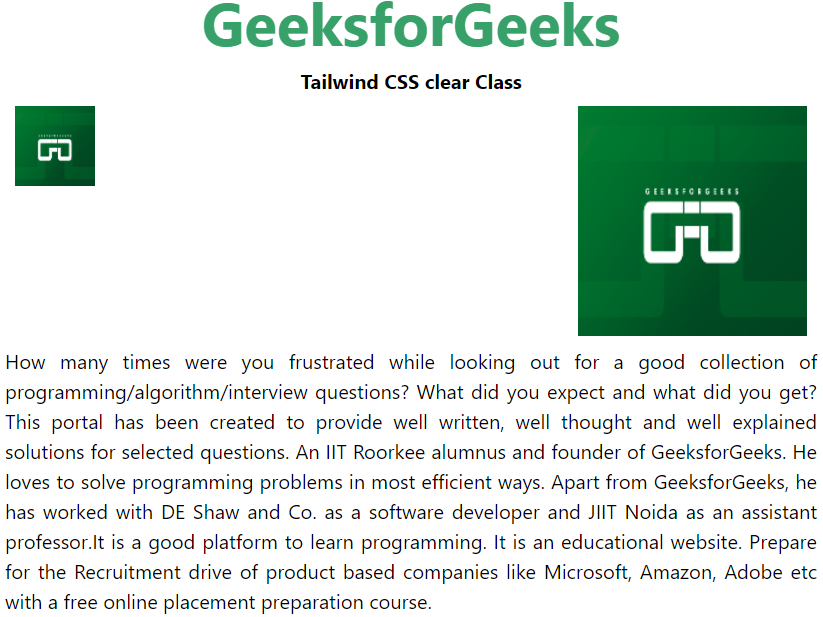
Output:

clear-none Class
Class này dùng để chỉ định giá trị mặc định. Nó cho phép các phần tử nổi cả hai bên.
Syntax:
<element class="clear-none">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<p><b>Tailwind CSS clear Class</b></p>
<div class="mx-10">
<img class="float-left p-2 w-20 h-20" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<img class="float-right p-2" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190807114330/GFG115.png">
<p class="text-justify clear-none">
How many times were you frustrated while looking out
for a good collection of programming/algorithm/interview
questions? What did you expect and what did you get?
This portal has been created to provide well written,
well thought and well explained solutions for selected
questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems
in most efficient ways. Apart from GeeksforGeeks, he
has worked with DE Shaw and Co. as a software developer
and JIIT Noida as an assistant professor.It is a good
platform to learn programming. It is an educational
website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course.
</p>
</div>
</body>
</html>
Output: