Lớp này chấp nhận nhiều giá trị trong Tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là một lựa chọn thay thế cho CSS border-width property. Class này được dùng để đặt độ rộng đường viền cho cả bốn cạnh của một phần tử. Thuộc tính `border-width` là sự kết hợp của bốn thuộc tính.
Các Class Độ Rộng Viền:
- border
- border-0
- border-2
- border-4
- border-8
- border-t
- border-t-0
- border-t-2
- border-t-4
- border-t-8
- border-r
- border-r-0
- border-r-2
- border-r-4
- border-r-8
- border-b
- border-b-0
- border-b-2
- border-b-4
- border-b-8
- border-l
- border-l-0
- border-l-2
- border-l-4
- border-l-8
Tất cả các cạnh: Trong phần này, class được sử dụng để đặt độ rộng viền cho tất cả các cạnh của một phần tử. Các class này là `border`, `border-0`, `border-2`, `border-4` và `border-8`.
Cú pháp:
<element class="border-{number}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Border Width Class</b>
<div class="mx-4 grid grid-cols-5 gap-2 bg-green-200 p-2">
<!-- First sub div is not for roundig-->
<div class="border-0 border-green-900
bg-green-400 w-full h-12">
border-0
</div>
<div class="border border-green-900
bg-green-400 w-full h-12">
border
</div>
<div class="border-2 border-green-900
bg-green-400 w-full h-12">
border-2
</div>
<div class="border-4 border-green-900
bg-green-400 w-full h-12">
border-4
</div>
<div class="border-8 border-green-900
bg-green-400 w-full h-12">
border-8
</div>
</div>
</body>
</html>
Đầu ra:

Các cạnh riêng lẻ: Trong phần này, class được sử dụng để đặt độ rộng viền cho từng cạnh riêng lẻ của một phần tử. Các class là `border-{side}-0`, `border-{side}-2`, `border-{side}-4`, `border-{side}-8` và `border-{side}`.
Cú pháp:
<element class="border-{side}-{number}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Border Width Class</b>
<div class="mx-4 grid grid-cols-4 gap-2 bg-green-200 p-2">
<!-- First sub div is not for roundig-->
<div class="border-b-2 border-green-900
bg-green-400 w-full h-12">
border-b-2
</div>
<div class="border-r-2 border-green-900
bg-green-400 w-full h-12">
border-r-2
</div>
<div class="border-l-2 border-green-900
bg-green-400 w-full h-12">
border-l-2
</div>
<div class="border-t-2 border-green-900
bg-green-400 w-full h-12">
border-t-2
</div>
</div>
</body>
</html>
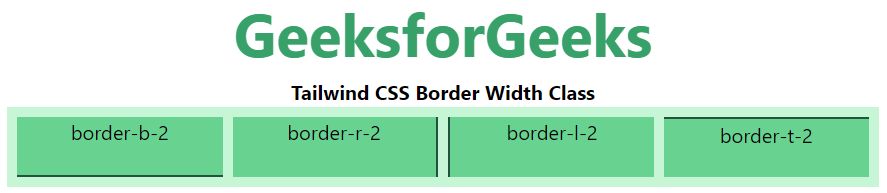
Đầu ra: