Class này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm thuộc tính dạng class. Nó là một lựa chọn thay thế cho thuộc tính CSS border-style. Class này dùng để kiểm soát kiểu của đường viền phần tử.
Border Style Classes:
- border-solid
- border-dashed
- border-dotted
- border-double
- border-none
- border-hidden
Syntax:
<element class="border-{style}">...</element>Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Border Style Class</b>
<div class="mx-4 grid grid-cols-5 gap-2 bg-green-200 p-2">
<!-- First sub div is not for roundig-->
<div class="border-4 border-green-900 border-solid
bg-green-400 w-full h-12">
border-solid
</div>
<div class="border-4 border-green-900 border-dashed
bg-green-400 w-full h-12">
border-dashed
</div>
<div class="border-4 border-green-900 border-dotted
bg-green-400 w-full h-12">
border-dotted
</div>
<div class="border-4 border-green-900 border-double
bg-green-400 w-full h-12">
border-double
</div>
<div class="border-4 border-green-900 border-none
bg-green-400 w-full h-12">
border-none
</div>
<div class="border-4 border-green-900 border-hidden
bg-green-400 w-full h-12">
border-hidden
</div>
</div>
</body>
</html>
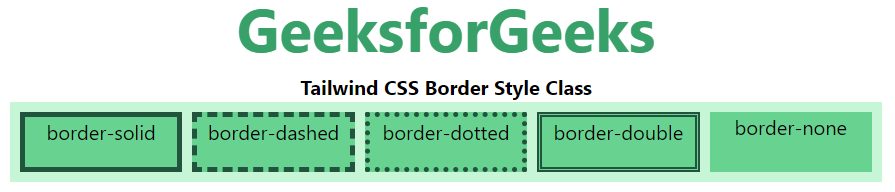
Output: