Class này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả các thuộc tính đều được bao phủ dưới dạng class. Class này được dùng để thiết lập đường viền cho các ô trong bảng. Nó cũng chỉ ra liệu các ô có dùng chung đường viền hay không.
Syntax:
<element class="border-separate">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Border Separate Class</b>
<div class="grid grid-flow-col text-center p-2">
<table class="border-separate border border-green-900">
<thead>
<tr>
<th class="border border-green-600">Frameworks</th>
<th class="border border-green-600">Release Year</th>
</tr>
</thead>
<tbody>
<tr>
<td class="border border-green-600">Tailwind CSS</td>
<td class="border border-green-600">2019</td>
</tr>
<tr>
<td class="border border-green-600">Bulma</td>
<td class="border border-green-600">2016</td>
</tr>
<tr>
<td class="border border-green-600">Bootstrap</td>
<td class="border border-green-600">2011</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
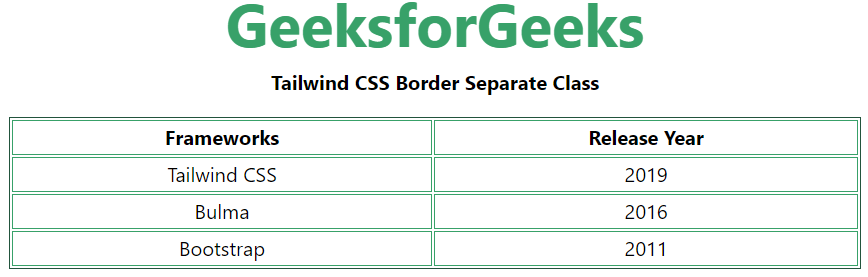
Output: