Class này chấp nhận nhiều giá trị trong tailwind CSS, các thuộc tính được trình bày dưới dạng class.
border-opacity là class mô tả độ trong suốt của một phần tử.
Đây là một cách khác để thiết lập CSS Opacity / Transparency.
Class Border Opacity:
- border-opacity-0
- border-opacity-5
- border-opacity-10
- border-opacity-20
- border-opacity-25
- border-opacity-30
- border-opacity-40
- border-opacity-50
- border-opacity-60
- border-opacity-70
- border-opacity-75
- border-opacity-80
- border-opacity-90
- border-opacity-95
- border-opacity-100
Cú pháp:
<element class="border-opacity-{amount}">...</element>Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Border Opacity Class</b>
<div class="mx-14 bg-green-200 grid grid-rows-4
grid-flow-col gap-2 text-justify p-4">
<p class="border-green-800 border-4
border-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-green-800 border-4
border-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-green-800 border-4
border-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-green-800 border-4
border-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-yellow-800 border-4
border-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-yellow-800 border-4
border-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-yellow-800 border-4
border-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-yellow-800 border-4
border-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-pink-800 border-4
border-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-pink-800 border-4
border-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-pink-800 border-4
border-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="border-pink-800 border-4
border-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
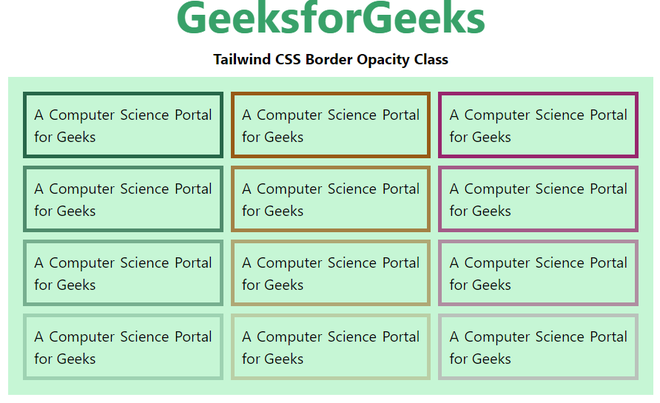
Đầu ra: