Lớp này chấp nhận nhiều giá trị trong tailwind CSS. Tất cả thuộc tính được bao phủ dưới dạng class. Nó là một tùy chọn thay thế cho thuộc tính CSS background-position.
Class này dùng để lặp lại ảnh nền theo chiều ngang và dọc. Nó cũng quyết định ảnh nền có được lặp lại hay không.
Các Class Background Repeat:
- bg-repeat
- bg-no-repeat
- bg-repeat-x
- bg-repeat-y
- bg-repeat-round
- bg-repeat-space
bg-repeat: Class này dùng để lặp lại ảnh nền theo cả chiều ngang và dọc. Ảnh cuối cùng sẽ bị cắt nếu không vừa với cửa sổ trình duyệt.
Cú pháp:
<element class="bg-repeat">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Repeat Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-repeat bg-left-top bg-gree-200
w-full h-32 border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

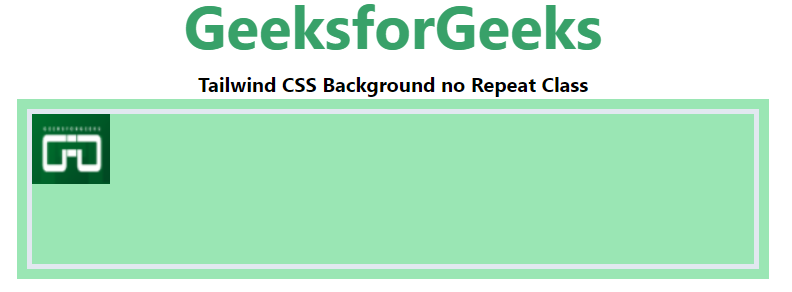
bg-no-repeat: Class này được sử dụng để không lặp lại hình nền theo cả chiều ngang lẫn chiều dọc.
Cú pháp:
<element class="bg-no-repeat">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background no Repeat Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-no-repeat bg-left-top
bg-gree-200 w-full h-32
border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

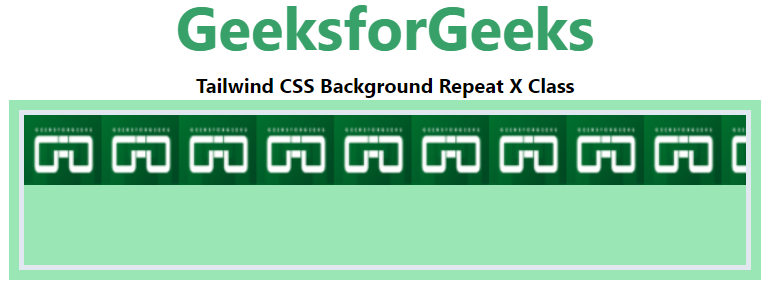
bg-repeat-x: Class này được sử dụng để lặp lại hình nền theo chiều ngang.
Cú pháp:
<element class="bg-repeat-x">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Repeat X Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-repeat-x bg-left-top
bg-gree-200 w-full
h-32 border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

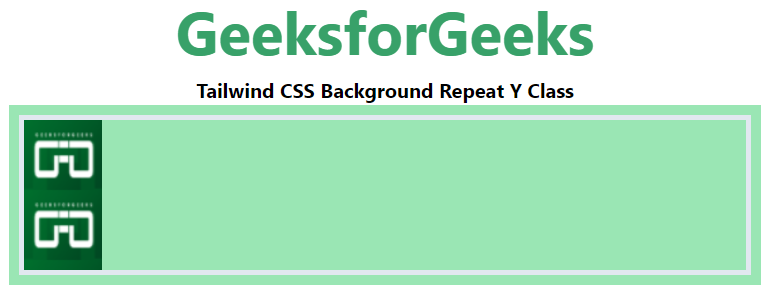
bg-repeat-y: Class này được sử dụng để lặp lại hình nền theo chiều dọc.
Cú pháp:
<element class="bg-repeat-y">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Repeat Y Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-repeat-y bg-left-top
bg-gree-200 w-full
h-32 border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

bg-repeat-round: Class này được sử dụng để lặp lại hình ảnh vừa với vùng chứa. Nó sẽ không tạo thêm bất kỳ khoảng trống giữa các hình ảnh.
Cú pháp:
<element class="bg-repeat-round">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Repeat Round Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-repeat-round bg-left-top
bg-gree-200 w-full
h-32 border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

bg-repeat-space: Class này được sử dụng để lặp lại hình ảnh vừa với vùng chứa cùng khoảng trống yêu cầu giữa các hình ảnh.
Cú pháp:
<element class="bg-repeat-space">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link
href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Repeat Space Class</b>
<div class="bg-green-300
mx-16
space-y-4
p-2
justify-between">
<div class="bg-repeat-space bg-left-top
bg-gree-200 w-full
h-32 border-4"
style="background-image:url(
https://media.geeksforgeeks.org/wp-content/uploads/20210222211217/Screenshot20210222211207.png)">
</div>
</div>
</body>
</html>
Đầu ra:

