Lớp này chấp nhận nhiều giá trị trong tailwind CSS, các thuộc tính được bao phủ dưới dạng class. bg-opacity là class của một phần tử mô tả độ trong suốt. Nó là một cách khác để dùng CSS Opacity / Transparency.
Class Background Opacity:
- background-opacity-0: Kiểm soát độ mờ nền của phần tử bằng các tiện ích background-opacity-{amount}.
Lưu ý: Giá trị opacity có thể thay đổi từ 0 đến 100 với bước nhảy là 5.
Cú pháp:
<element class="bg-{opacity}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Opacity Class</b>
<div class="mx-14 bg-green-200 grid grid-rows-4
grid-flow-col text-justify p-4">
<p class="bg-green-800
bg-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-green-800
bg-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-green-800
bg-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-green-800
bg-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-yellow-800
bg-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-yellow-800
bg-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-yellow-800
bg-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-yellow-800
bg-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-pink-800
bg-opacity-100 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-pink-800
bg-opacity-75 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-pink-800
bg-opacity-50 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-pink-800
bg-opacity-25 p-2">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
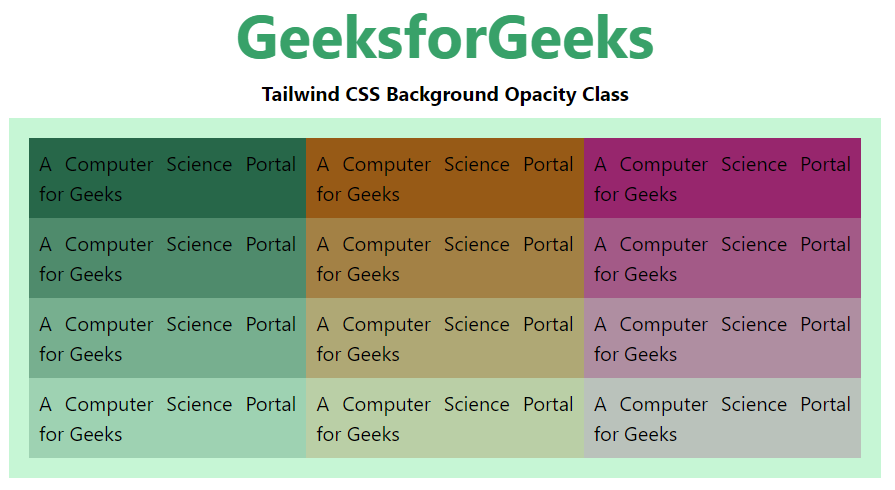
Kết quả: