Class này chấp nhận nhiều giá trị trong tailwind CSS, bao gồm tất cả thuộc tính dạng class. Đây là một giải pháp thay thế cho thuộc tính CSS background-color. Class này dùng để chỉ định màu nền của một phần tử. Màu nền bao phủ toàn bộ kích thước phần tử, gồm padding và border. Tuy nhiên, nó không bao gồm margin giúp cho việc đọc trở nên dễ dàng.
Các class Màu Nền:
- background-transparent: Màu nền sẽ trong suốt.
- background-current: Màu nền sẽ phụ thuộc vào màu của phần tử cha.
- background-black: Màu nền sẽ là màu đen.
- background-white: Màu nền sẽ là màu trắng.
- background-gray-50: Màu nền sẽ là màu xám.
- background-red-50: Màu nền sẽ là màu đỏ.
- background-blue-50: Màu nền sẽ là màu xanh dương.
- background-indigo-50: Màu nền sẽ là màu chàm.
- background-purple-50: Màu nền sẽ là màu tím.
- background-green-50: Màu nền sẽ là màu xanh lá cây.
- background-yellow-50: Màu nền sẽ là màu vàng.
- background-pink-50: Màu nền sẽ là màu hồng.
Lưu ý: Giá trị của màu có thể thay đổi từ 50-900 tùy theo nhu cầu. Bước nhảy nên là 100 sau mỗi 100 đơn vị.
Cú pháp:
<element class="background-{color}">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href="https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="text-center mx-4 space-y-2">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Background Color Class</b>
<div class="mx-14 bg-green-200 grid grid-rows-4
grid-flow-col text-justify p-4">
<p class="bg-transparent p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-current text-red-600 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-white p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-black text-white p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-gray-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-red-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-indigo-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-blue-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-green-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-yellow-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-pink-700 p-2">
A Computer Science Portal for Geeks
</p>
<p class="bg-purple-700 p-2">
A Computer Science Portal for Geeks
</p>
</div>
</body>
</html>
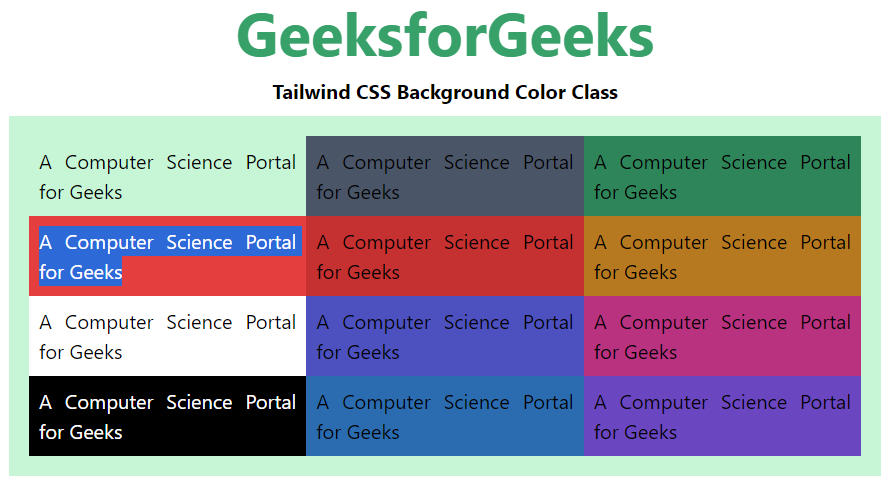
Đầu ra: