Lớp backdrop hue rotate là một hàm dựng sẵn để áp dụng bộ lọc cho ảnh. Nó dùng để đặt hue rotation cho ảnh. Tailwind CSS đã thêm tính năng brightness mới này trong phiên bản 2.1.
Backdrop Hue Rotate:
- -backdrop-hue-rotate-180: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(-180).
- -backdrop-hue-rotate-90: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(-90).
- -backdrop-hue-rotate-60: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(-60).
- -backdrop-hue-rotate-30: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(-30).
- -backdrop-hue-rotate-15: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(-15).
- backdrop-hue-rotate-0: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(0).
- backdrop-hue-rotate-15: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(15).
- backdrop-hue-rotate-30: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(30).
- backdrop-hue-rotate-60: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(60).
- backdrop-hue-rotate-90: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(90).
- backdrop-hue-rotate-180: Lớp này được dùng để đặt giá trị hue-rotate tương đương trên phần tử thành CSS hue-rotate(180).
Syntax:
<element class=
"filter backdrop-hue-rotate-{amount}">
/* ..... */
</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2.1/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 ">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Backderop Hue Rotate Class</b>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full py-18">
<img class="rounded-lg object-cover" src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210605213323/Screenshot20210605213311.png"
alt="image">
</div>
<div class="relative h-32 flex overflow-x-auto space-x-4">
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter -backdrop-hue-rotate-90 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-hue-rotate-0 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-hue-rotate-90 w-1/3">
</div>
</div>
</div>
</body>
</html>
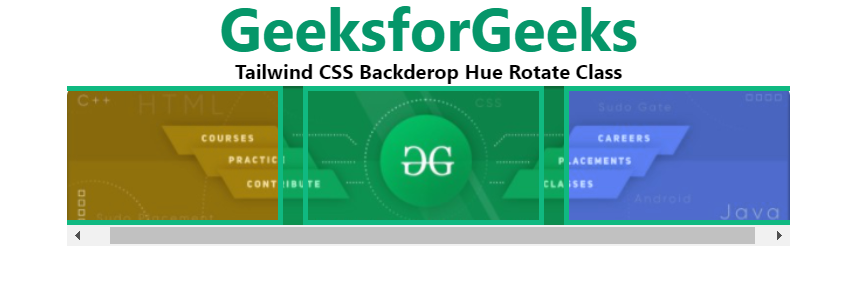
Output: