Tailwind CSS backdrop filter cho phép dùng hiệu ứng lên phần nền phía sau. Nó hoạt động ngược lại so với class filter thông thường trong CSS. Với class filter, ta cần dùng filter trước khi dùng hiệu ứng như blur. Để tắt hiệu ứng, dùng backdrop-blur hoặc backdrop-contrast với backdrop-filter.
Các class Backdrop Filter:
backdrop-filter: Class này dùng để kích hoạt cácbackdrop filter.backdrop-filter-none: Class này dùng để loại bỏ các filter.
Cú pháp:
<element class="backdrop-filter | backdrop-filter-none">..</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2.1/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 ">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Backdrop Filter Class</b>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full py-18">
<img class="rounded-lg object-cover"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210605213323/Screenshot20210605213311.png"
alt="image">
</div>
<div class="relative h-32 flex overflow-x-auto space-x-4">
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-invert w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-grayscale w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-blur w-1/3">
</div>
</div>
</div>
</body>
</html>
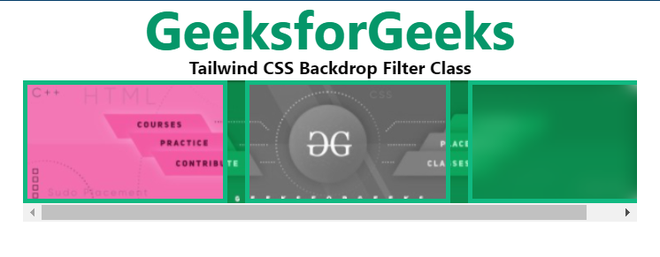
Đầu ra: