Lớp Backdrop Contrast dùng để điều chỉnh độ tương phản của ảnh. Lớp này có thể tăng hoặc giảm độ tương phản cho ảnh. Tailwind CSS đã thêm tính năng brightness mới trong phiên bản 2.1.
Backdrop Contrast:
- backdrop-contrast-0: Lớp này dùng để đặt độ tương phản của một phần tử tương đương CSS contrast(0).
- backdrop-contrast-50: Lớp này được sử dụng để đặt độ tương phản tương đương CSS contrast(0.5).
- backdrop-contrast-75: Lớp này được sử dụng để đặt độ tương phản của phần tử tương đương CSS contrast(0.75).
- backdrop-contrast-100: Lớp này dùng để đặt độ tương phản của phần tử tương đương CSS contrast(1.0).
- backdrop-contrast-125: Lớp này được sử dụng để đặt độ tương phản tương đương CSS contrast(1.25).
- backdrop-contrast-150: Lớp này được sử dụng để đặt độ tương phản tương đương CSS contrast(1.50).
- backdrop-contrast-200: Lớp này dùng để đặt độ tương phản của một phần tử tương đương CSS contrast(2.0).
Cú pháp:
<element class="filter backdrop-contrast-{amount}">..</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2.1/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 ">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Backderop Contrast Class</b>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full py-18">
<img class="rounded-lg object-cover"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210605213323/Screenshot20210605213311.png"
alt="image">
</div>
<div class="relative h-32 flex overflow-x-auto space-x-4">
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-contrast-75 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-contrast-110 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-contrast-200 w-1/3">
</div>
</div>
</div>
</body>
</html>
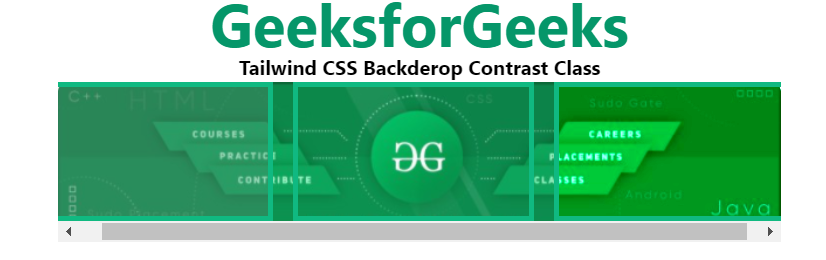
Đầu ra: