Lớp backdrop brightness được dùng để đặt độ sáng cho ảnh. Lớp này dùng hệ số tuyến tính để tăng giảm độ sáng ảnh. Tailwind CSS đã thêm tính năng brightness mới trong phiên bản 2.1.
Các lớp Backdrop Brightness:
- backdrop-brightness-0: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(0). - backdrop-brightness-50: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(0.5). - backdrop-brightness-75: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(0.75). - backdrop-brightness-90: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(0.9). - backdrop-brightness-95: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(0.95). - backdrop-brightness-100: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(1.0). - backdrop-brightness-105: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(1.05). - backdrop-brightness-110: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(1.10). - backdrop-brightness-125: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(1.25). - backdrop-brightness-150: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(1.50). - backdrop-brightness-200: Lớp này đặt độ sáng cho phần tử, tương đương CSS
brightness(2.0).
Cú pháp:
<element class="backdrop-filter
backdrop-brightness-{amount}">
..
</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^2.1/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center mx-4 ">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Backdrop Brightness Class</b>
<div class=" mx-16 mt-18 h-36 relative">
<div class="absolute w-full py-18">
<img class="rounded-lg object-cover"
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20210605213323/Screenshot20210605213311.png"
alt="image">
</div>
<div class="relative h-32 flex overflow-x-auto space-x-4">
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-brightness-75 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-brightness-105 w-1/3">
</div>
<div class="flex-shrink-0 border-4 border-green-500
backdrop-filter backdrop-brightness-150 w-1/3">
</div>
</div>
</div>
</body>
</html>
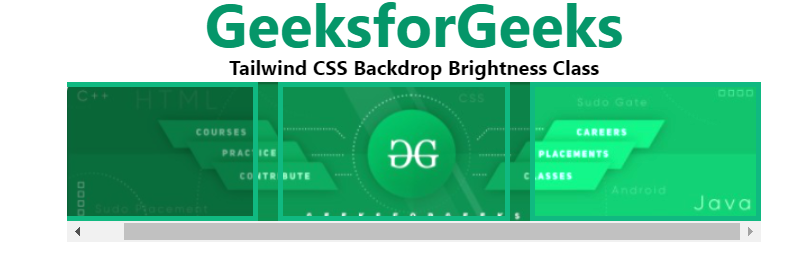
Đầu ra: