Lớp này được dùng để loại bỏ các kiểu dáng mặc định của form. Nó giúp reset mọi kiểu dáng trình duyệt trên một phần tử.
Tiện ích này thường được dùng khi tạo các component form tùy chỉnh.
Appearance:
- appearance-none: Lớp này được dùng để reset hành vi tự nhiên của mọi trình duyệt.
Syntax:
<element class="class="appearance-none"">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Appearance Class</b>
<div class="bg-green-300
mx-24
p-4
justify-between
grid grid-flow-col">
<select>
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
</select>
<select class="appearance-none">
<option>Reactjs</option>
<option>Tailwind</option>
<option>Framer Motion</option>
</select>
</div>
</body>
</html>
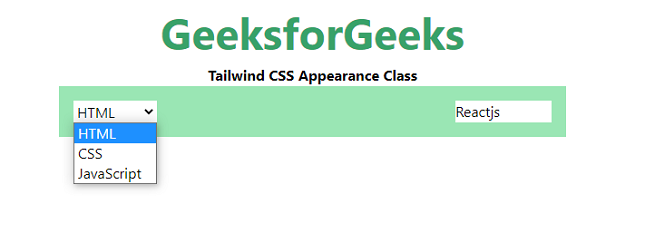
Output: