Class này chấp nhận nhiều giá trị trong tailwind CSS. Nó là một lựa chọn thay thế cho CSS Align Self property. Class này dùng để kiểm soát vị trí của một flex hoặc grid item dọc theo trục cross của container.
Align Self Classes:
- self-auto
- self-start
- self-end
- self-center
- self-stretch
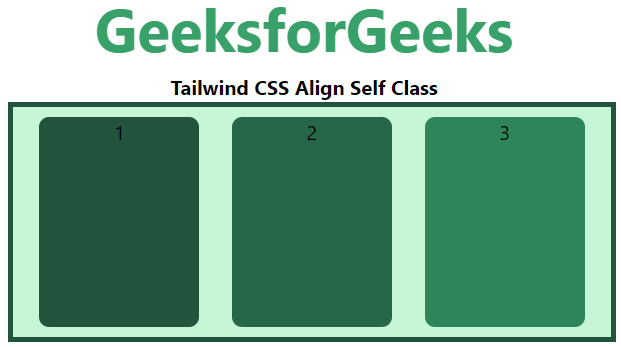
self-auto
Class này được dùng để kế thừa thuộc tính align-items của container cha. Hoặc nó sẽ được kéo giãn nếu nó không có container cha. Đây là giá trị mặc định.
Syntax:
<element class="self-auto">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Self Class</b>
<div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex
iitems-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg w-32">1</div>
<div class="self-auto bg-green-800 rounded-lg w-32">2</div>
<div class="bg-green-700 rounded-lg w-32">3</div>
</div>
</body>
</html>
Output:

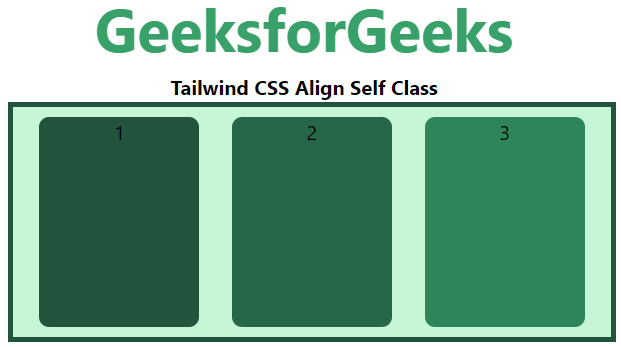
self-start
Class này được dùng để căn chỉnh item đã chọn ở đầu container linh hoạt.
Syntax:
<element class="self-start">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Self Class</b>
<div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex
items-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg w-32">1</div>
<div class="self-start bg-green-800 rounded-lg w-32">2</div>
<div class="bg-green-700 rounded-lg w-32">3</div>
</div>
</body>
</html>
Output:

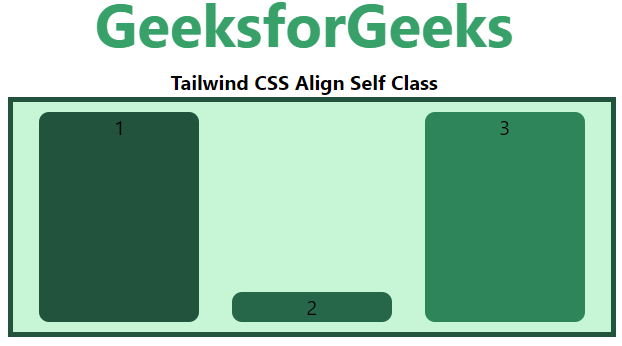
self-end
Class này dùng để căn chỉnh phần tử đã chọn ở cuối container linh hoạt.
Syntax:
<element class="self-end">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Self Class</b>
<div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex
items-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg w-32">1</div>
<div class="self-end bg-green-800 rounded-lg w-32">2</div>
<div class="bg-green-700 rounded-lg w-32">3</div>
</div>
</body>
</html>
Output:

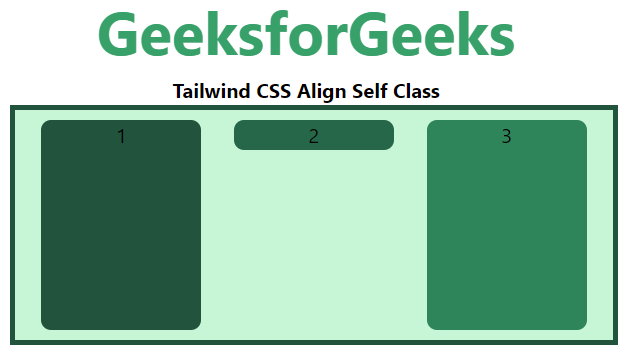
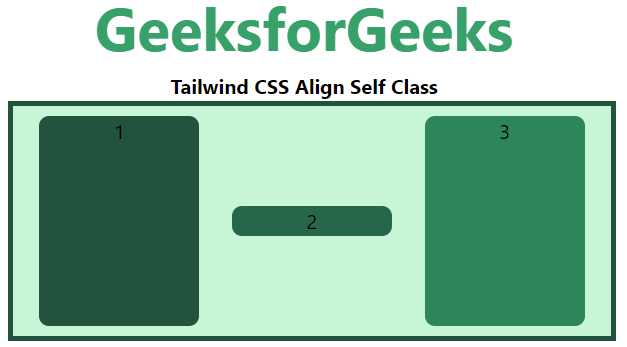
self-center
Class này được dùng để đặt item ở giữa của container linh hoạt.
Syntax:
<element class="self-center">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Self Class</b>
<div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex
items-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg w-32">1</div>
<div class="self-center bg-green-800 rounded-lg w-32">2</div>
<div class="bg-green-700 rounded-lg w-32">3</div>
</div>
</body>
</html>
Output:

self-stretch
Class này được dùng để định vị các phần tử sao cho vừa với container.
Syntax:
<element class="self-stretch">...</element>
Example:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Self Class</b>
<div id="main" class="p-2 justify-around ml-32 h-48 w-2/3 flex
items-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg w-32">1</div>
<div class="self-stretch bg-green-800 rounded-lg w-32">2</div>
<div class="bg-green-700 rounded-lg w-32">3</div>
</div>
</body>
</html>
Output: