Class này chấp nhận nhiều giá trị trong tailwind CSS. Nó là một cách khác để dùngCSS Align Items property. Class này dùng để căn chỉnh các phần tử bên trong vùng chứa linh hoạt. Nó căn chỉnh các Flex Items theo trục. Class align-self dùng để ghi đè class align-items.
Các Class Align Items:
- items-start
- items-end
- items-center
- items-baseline
- items-stretch
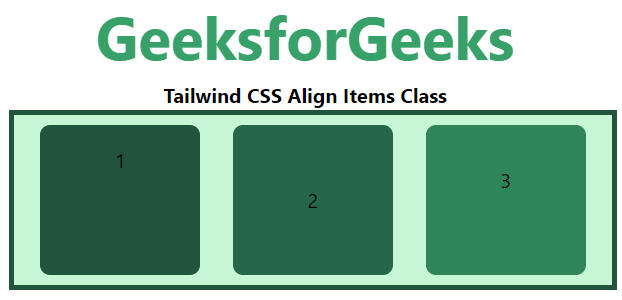
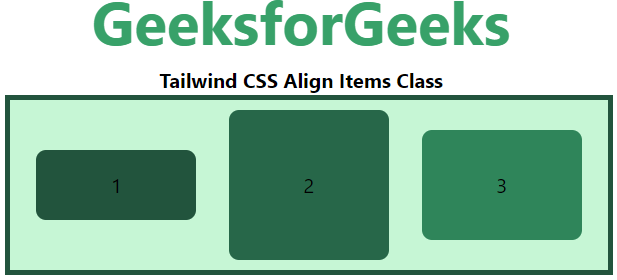
items-start
Các phần tử sẽ được đặt ở đầu vùng chứa.
Cú pháp:
<element class="items-start">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Items Class</b>
<div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex
items-start
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg py-4 w-32">1</div>
<div class="bg-green-800 rounded-lg py-12 w-32">2</div>
<div class="bg-green-700 rounded-lg py-8 w-32">3</div>
</div>
</body>
</html>
Đầu ra:

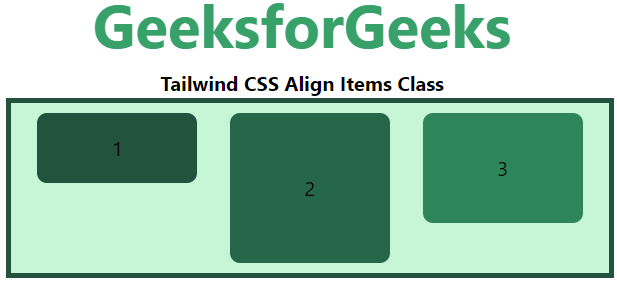
items-end
Các phần tử sẽ được đặt ở cuối vùng chứa.
Cú pháp:
<element class="items-end">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Items Class</b>
<div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex
items-end
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg py-4 w-32">1</div>
<div class="bg-green-800 rounded-lg py-12 w-32">2</div>
<div class="bg-green-700 rounded-lg py-8 w-32">3</div>
</div>
</body>
</html>
Đầu ra:

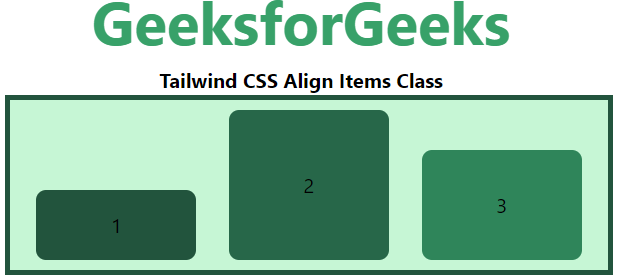
items-center
Vị trí của các phần tử sẽ ở giữa vùng chứa theo chiều dọc.
Cú pháp:
<element class="items-center">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Items Class</b>
<div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex
items-center
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg py-4 w-32">1</div>
<div class="bg-green-800 rounded-lg py-12 w-32">2</div>
<div class="bg-green-700 rounded-lg py-8 w-32">3</div>
</div>
</body>
</html>
Đầu ra:

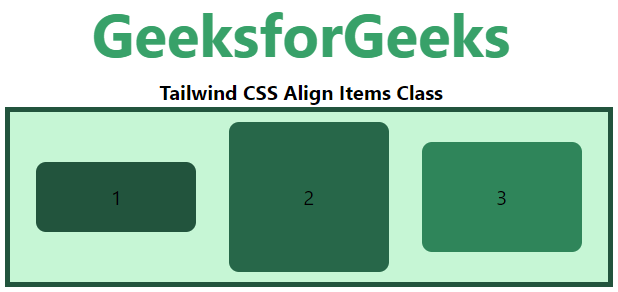
items-baseline
Các phần tử sẽ được đặt trên đường cơ sở của vùng chứa.
Cú pháp:
<element class="items-baseline">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Items Class</b>
<div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex
items-baseline
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg py-4 w-32">1</div>
<div class="bg-green-800 rounded-lg py-12 w-32">2</div>
<div class="bg-green-700 rounded-lg py-8 w-32">3</div>
</div>
</body>
</html>
Đầu ra:

items-stretch
Các phần tử được kéo dài để vừa với vùng chứa. Đây là giá trị mặc định.
Cú pháp:
<element class="items-stretch">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Items Class</b>
<div id="main" class="p-2 justify-around ml-32 h-26 w-2/3 flex
items-stretch
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 rounded-lg py-4 w-32">1</div>
<div class="bg-green-800 rounded-lg py-12 w-32">2</div>
<div class="bg-green-700 rounded-lg py-8 w-32">3</div>
</div>
</body>
</html>
Đầu ra: