Class này chấp nhận nhiều giá trị trong Tailwind CSS. Nó là một giải pháp thay thế cho CSS Align Content property. Class này được dùng để thay đổi hành vi của thuộc tính flex-wrap. Nó căn chỉnh các dòng flex. Nó được sử dụng để chỉ định sự căn chỉnh giữa các dòng bên trong một container linh hoạt. Thuộc tính này xác định cách mỗi dòng flex được căn chỉnh trong một flexbox và chỉ áp dụng nếu flex-wrap: wrap được áp dụng. Tức là nếu có nhiều dòng các phần tử flexbox.
Các Class Align Content:
- content-center
- content-start
- content-end
- content-between
- content-around
- content-evenly
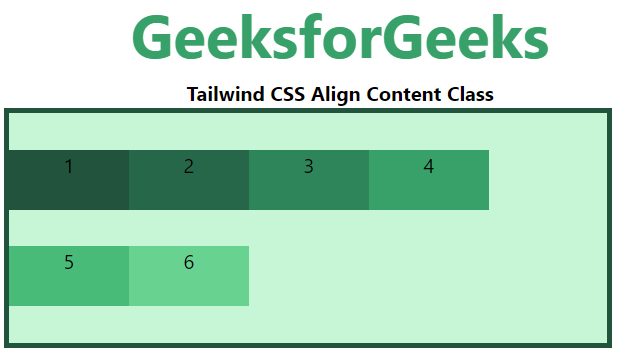
content-center
Class này được sử dụng để đặt các dòng ở giữa của container flex.
Cú pháp:
<element class="content-center">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-center
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

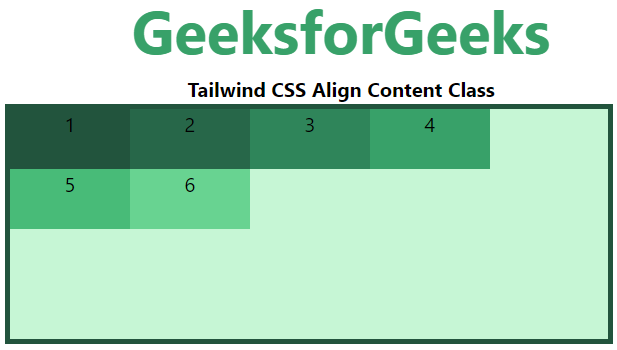
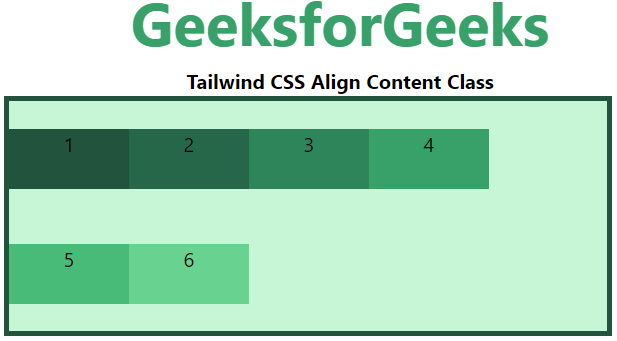
content-start
Class này được dùng để đặt các dòng ở đầu của container flex.
Cú pháp:
<element class="content-start">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-start
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

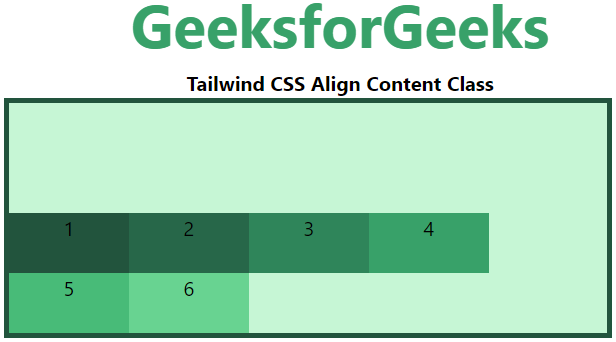
content-end
Class này được dùng để đặt các dòng ở cuối của container flex.
Cú pháp:
<element class="content-end">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-end
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

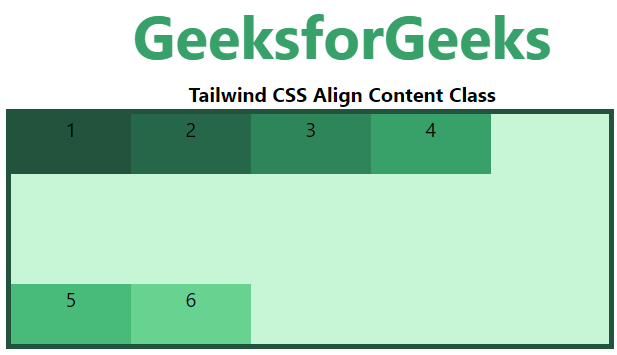
content-between
Class này được dùng để phân phối các hàng trong một container. Sao cho có một khoảng cách bằng nhau giữa mỗi dòng.
Cú pháp:
<element class="content-between">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-between
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

content-around
Class này được dùng để phân phối các hàng trong một container. Sao cho có một khoảng không gian đều nhau xung quanh mỗi dòng.
Cú pháp:
<element class="content-around">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-around
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra:

content-evenly
Class này được dùng để phân phối các hàng trong một container. Sao cho có một khoảng không gian đều nhau xung quanh mỗi phần tử. Nhưng cũng tính đến việc nhân đôi khoảng cách mà bạn thường thấy giữa mỗi phần tử khi sử dụng class content-around .
Cú pháp:
<element class="content-evenly">...</element>
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<link href=
"https://unpkg.com/tailwindcss@^1.0/dist/tailwind.min.css"
rel="stylesheet">
</head>
<body class="text-center">
<h1 class="text-green-600 text-5xl font-bold">
GeeksforGeeks
</h1>
<b>Tailwind CSS Align Content Class</b>
<div id="main" class="ml-24 h-48 w-2/3 flex flex-wrap
content-evenly
bg-green-200 border-solid border-4
border-green-900">
<div class="bg-green-900 w-24 h-12">1</div>
<div class="bg-green-800 w-24 h-12">2</div>
<div class="bg-green-700 w-24 h-12">3</div>
<div class="bg-green-600 w-24 h-12">4</div>
<div class="bg-green-500 w-24 h-12">5</div>
<div class="bg-green-400 w-24 h-12">6</div>
</div>
</body>
</html>
Đầu ra: