Minifying a CSS file optimizes it by removing unnecessary characters like spaces, line breaks, and comments, reducing its size for faster webpage loading. Việc "minifying" file CSS tối ưu hóa bằng cách loại bỏ ký tự thừa như khoảng trắng, dòng mới và chú thích. Điều này giúp giảm kích thước, tăng tốc độ tải trang web. This improves site speed, lowers bandwidth usage, and can enhance search engine rankings, with minified files often denoted by the .min.css extension. Việc này cải thiện tốc độ trang, giảm băng thông và có thể cải thiện thứ hạng tìm kiếm. Các file đã "minify" thường có đuôi .min.css.
Example: CSS Before and After Minification
Before Minification:
css.card-list {
width: 85vw;
margin: 0 auto;
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-gap: 20px;
}
.ui-helper-hidden {
display: none;
}
.ui-helper-hidden-accessible {
border: 0;
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
clip: rect(0 0 0 0);
}
After Minification:
.card-list{width:85vw;margin:0 auto;display:grid;grid-template-columns:1fr 1fr 1fr 1fr;grid-gap:20px}.ui-helper-hidden{display:none}.ui-helper-hidden-accessible{border:0;height:1px;margin:-1px;overflow:hidden;padding:0;position:absolute;width:1px;clip:rect(0 0 0 0)}
Methods of Minifying CSS Files
Method 1: Using css-minify npm Package
Installation:
First, install the tool globally using npm:
npm install css-minify -g
Minifying a Single CSS File:
To minify a single CSS file, use the following command:
css-minify -f filename
This command will create a minified file with the .min.css extension in the same directory.
Minifying All CSS Files in a Directory:
To minify all CSS files within a directory, use:
css-minify -d sourcedir
Here, sourcedir is the name of the folder containing the CSS files. The minified CSS files will be stored in a folder named css-dist, which should be created in the same directory as your CSS files.
Example: On the Desktop, we have a CSS file named as '1.css' and a folder 'css-styles' containing all the CSS files. Ví dụ trên Desktop, ta có file CSS tên '1.css' và thư mục 'css-styles' chứa các file CSS. We also create a 'css-dist' folder to store the minified CSS files. Ta cũng tạo thư mục 'css-dist' để lưu các file CSS đã "minify".
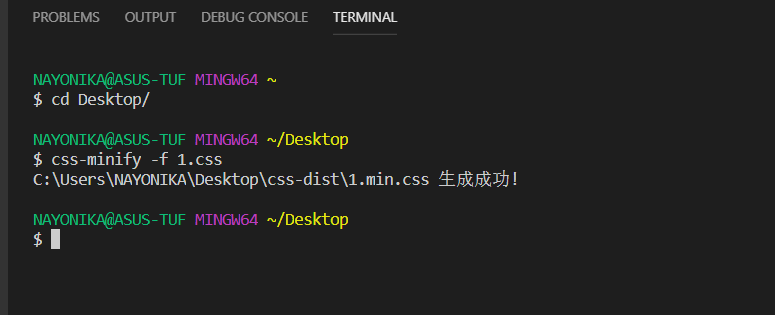
Minifying the single CSS file:
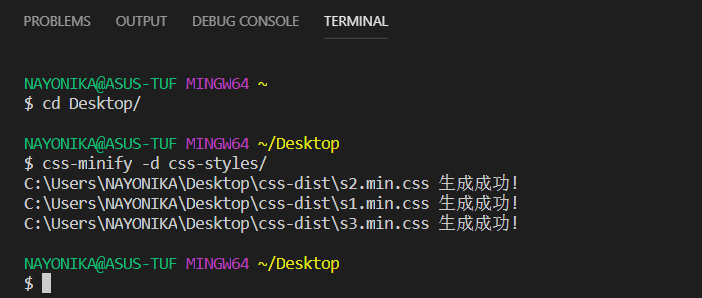
 This stores the minified '1.min.css' file in the 'css-dist' folder. Điều này lưu file '1.min.css' đã "minify" vào thư mục 'css-dist'. Minifying the CSS files in the css-styles folder:
This stores the minified '1.min.css' file in the 'css-dist' folder. Điều này lưu file '1.min.css' đã "minify" vào thư mục 'css-dist'. Minifying the CSS files in the css-styles folder:
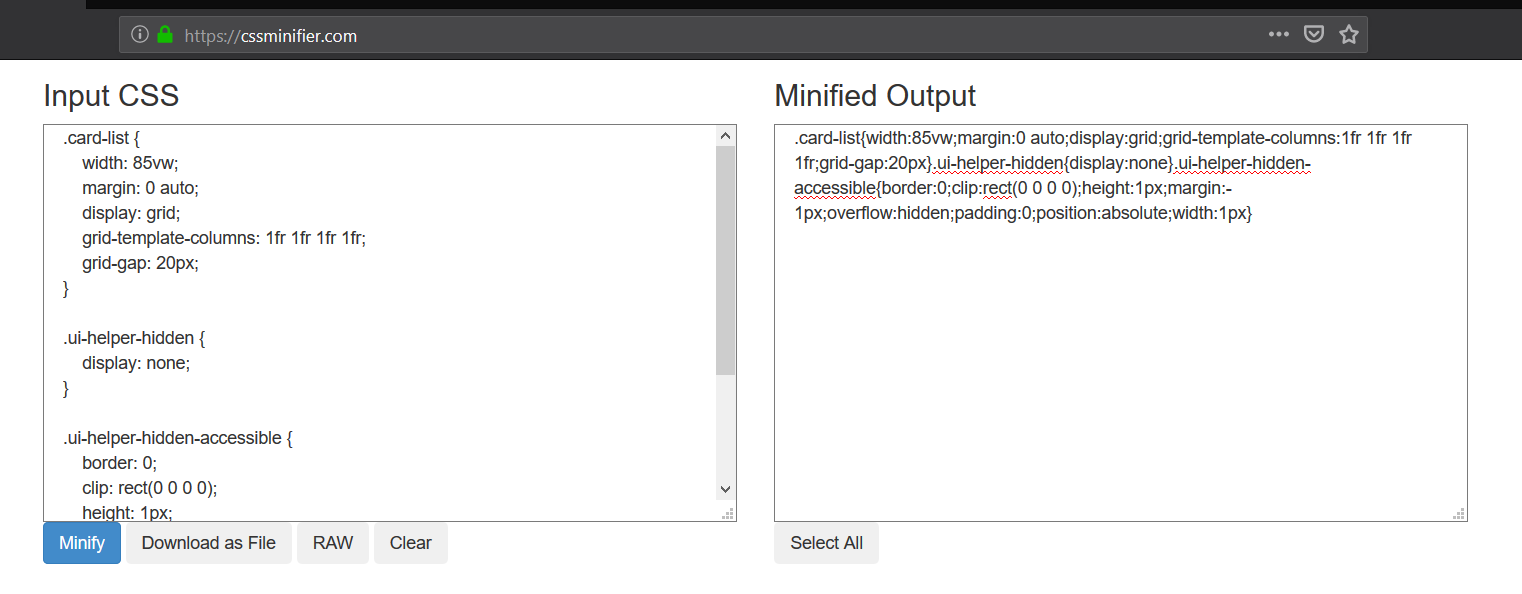
Method 2: Using an Online Tool like CSS Minifier
- Paste in your source code or upload the source code file.
- Click a button to minify or compress the code.
- Copy the minified code output or download the minified code file.

Conclusion
Minifying CSS files reduces file size by removing unnecessary characters, improving webpage load times and reducing bandwidth usage. "Minifying" file CSS giảm kích thước bằng cách bỏ ký tự thừa, cải thiện tốc độ tải trang và giảm băng thông. This optimization enhances user experience and can improve search engine rankings. Tối ưu hóa này cải thiện trải nghiệm người dùng, có thể tăng thứ hạng trên công cụ tìm kiếm. Use tools like `css-minify` or online services to efficiently minify CSS files, boosting overall web performance. Sử dụng công cụ như `css-minify` hoặc dịch vụ trực tuyến để "minify" file CSS hiệu quả. Điều này giúp tăng hiệu suất web.
