Thuộc tính CSS writing-mode xác định cách bố trí dòng chữ theo chiều ngang hoặc dọc. Nó cũng quy định hướng tiến triển của khối văn bản.
Cú pháp:
writing-mode: horizontal-tb|vertical-rl|vertical-lr;
Giá trị mặc định: Giá trị mặc định của thuộc tính này là horizontal-tb.
Giá trị thuộc tính:
- horizontal-tb: Chế độ này làm cho nội dung chảy ngang từ trái sang phải, dọc từ trên xuống dưới. Dòng ngang tiếp theo nằm dưới dòng trước đó.
- vertical-rl: Chế độ này làm cho nội dung chảy dọc từ trên xuống dưới, ngang từ phải sang trái. Dòng dọc tiếp theo nằm bên trái dòng trước.
- vertical-lr: Chế độ này làm cho nội dung chảy dọc từ trên xuống dưới, ngang từ trái sang phải. Dòng dọc tiếp theo nằm bên phải dòng trước.
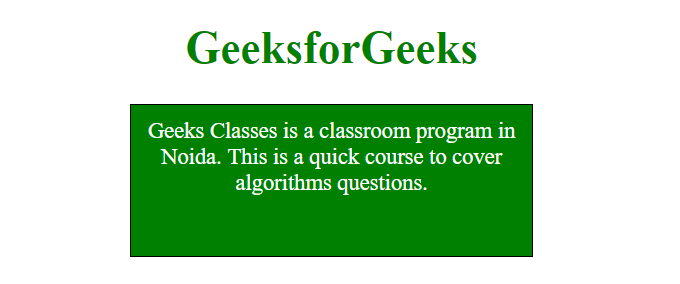
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính writing-mode: horizontal-tb.
<!DOCTYPE html>
<html>
<head>
<title>writing-mode Property</title>
<style>
p.geek {
width: 300px;
height: 100px;
border: 1px solid black;
writing-mode: horizontal-tb;
color: white;
background: green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<p class="geek">
Geeks Classes is a classroom program in Noida.
This is a quick course to cover algorithms
questions.
</p>
</body>
</html>
Kết quả: 
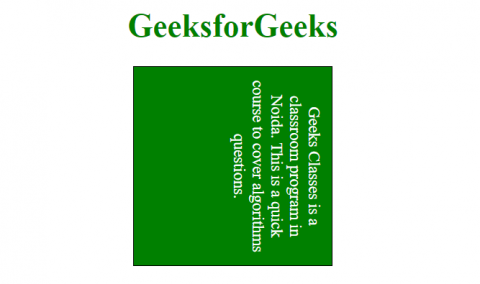
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính writing-mode: vertical-rl.
<!DOCTYPE html>
<html>
<head>
<title>writing-mode Property</title>
<style>
p.geek {
width: 200px;
height: 200px;
border: 1px solid black;
writing-mode: vertical-rl;
color: white;
background: green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<p class="geek">
Geeks Classes is a classroom program in Noida.
This is a quick course to cover algorithms
questions.
</p>
</body>
</html>
Kết quả: 
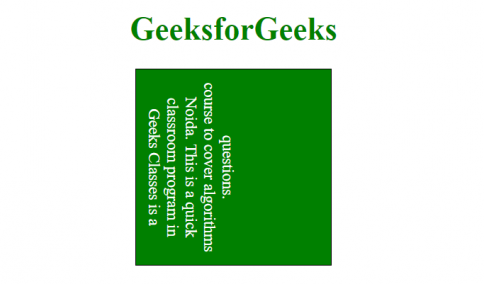
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính writing-mode: vertical-lr.
<!DOCTYPE html>
<html>
<head>
<title>writing-mode Property</title>
<style>
p.geek {
width: 200px;
height: 200px;
border: 1px solid black;
writing-mode: vertical-lr;
color: white;
background: green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<p class="geek">
Geeks Classes is a classroom program in Noida.
This is a quick course to cover algorithms
questions.
</p>
</body>
</html>
Kết quả: 
Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính writing-mode được liệt kê dưới đây:
- Google Chrome 48.0
- Edge 12.0
- Internet Explorer 9.0
- Firefox 41.0
- Opera 35.0
- Apple Safari 10.1
