Thuộc tínhword-wraptrong CSS dùng để quản lý việc ngắt dòng các từ dài. Nó đảm bảo nội dung vừa vặn trong vùng chứa của nó. Thuộc tính này rất cần thiết để duy trì bố cục rõ ràng. Nó giúp xử lý các từ dài hoặc chuỗi không có dấu cách. 
Cú pháp
word-wrap: normal|break-word|initial|inherit;
Giá trị thuộc tính
| Giá trị | Mô tả |
|---|---|
normal | Giá trị mặc định; dòng chỉ có thể ngắt tại các điểm ngắt thông thường (dấu cách, ký tự không phải chữ và số). |
break-word | Các từ vượt quá chiều rộng vùng chứa sẽ bị ngắt một cách tùy ý để vừa với kích thước. |
initial | Đặt thuộc tính word-wrap về giá trị mặc định của nó. |
inherit | Kế thừa thuộc tính từ phần tử cha của nó. |
Ví dụ: Sử dụng word-wrap: normal
Ví dụ này minh họa cách các từ chỉ ngắt tại các điểm ngắt dòng thông thường.
Ví dụ: Trong ví dụ này, word-wrap: normal; đảm bảo văn bản trong <div> chỉ ngắt tại dấu cách. Hoặc dấu chấm câu không ngắt bên trong từ khiến tràn ra ngoài chiều rộng 150px.
html<!DOCTYPE html>
<html>
<head>
<title>
word-wrap property
</title>
<style>
div {
word-wrap: normal;
width: 150px;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
GeeksforGeeks:AComputerSciencePortalForGeeks
</div>
</body>
</html>
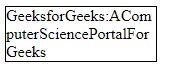
Đầu ra: Ví dụ: Sử dụng word-wrap: break-word
Ví dụ này cho thấy các từ vượt quá chiều rộng của vùng chứa bị ngắt để vừa với kích thước.
Ví dụ: Trong ví dụ này, word-wrap: break-word; cho phép văn bản trong <div> ngắt tùy ý bên trong từ. Nó giúp vừa với vùng chứa có chiều rộng 150px.
html<!DOCTYPE html>
<html>
<head>
<title>
word-wrap property
</title>
<style>
div {
word-wrap: break-word;
width: 150px;
border: 1px solid black;
}
</style>
</head>
<body>
<div>
GeeksforGeeks:AComputerSciencePortalForGeeks
</div>
</body>
</html>
Đầu ra:

Bằng cách sử dụng thuộc tính word-wrap, bạn kiểm soát cách xử lý các từ dài trong bố cục. Nó đảm bảo nội dung nằm trong vùng chứa và duy trì bố cục rõ ràng.
Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính word-wrap được liệt kê dưới đây:
