Trong CSS, white-space property dùng để kiểm soát việc xuống dòng và xử lý khoảng trắng. Nó cho phép bạn chỉ định cách khoảng trắng được quản lý trong một phần tử. Điều này ảnh hưởng đến bố cục và khả năng đọc của nội dung. Có nhiều giá trị có thể dùng để đạt các hiệu ứng khác nhau.
Cú pháp
white-space: normal | nowrap | pre | pre-line | pre-wrap | break-spaces | initial | inherit;
Giá trị thuộc tính:
Dưới đây là giải thích ngắn gọn về từng giá trị của white-space property:
| Giá trị | Mô tả |
|---|---|
| normal | Đây là giá trị mặc định. Các chuỗi khoảng trắng được thu gọn thành một khoảng trắng duy nhất, văn bản tự xuống dòng. |
| nowrap | Thu gọn khoảng trắng như normal. Văn bản sẽ không bao giờ tự xuống dòng. Nó tiếp tục trên cùng một dòng cho đến khi gặp thẻ <br>. |
| pre | Khoảng trắng được giữ nguyên, văn bản chỉ xuống dòng khi có dấu ngắt dòng. Điều này mô phỏng cách hoạt động của thẻ HTML <pre>. |
| pre-line | Thu gọn nhiều khoảng trắng thành một, văn bản sẽ tự động xuống dòng khi cần. Giá trị này tôn trọng các dòng mới trong mã nguồn. |
| pre-wrap | Khoảng trắng được giữ nguyên và văn bản sẽ tự xuống dòng khi cần thiết. |
| break-spaces | Giữ lại khoảng trắng, tự động xuống dòng, cho phép các khoảng trắng xuống dòng. Tương tự như pre-wrap. Nó còn hỗ trợ thêm cho việc xuống dòng của khoảng trắng. |
| initial | Đặt thuộc tính về giá trị mặc định của nó (normal). |
| inherit | Kế thừa giá trị white-space từ phần tử cha. |
Ví dụ về thuộc tính CSS white-space
Dưới đây là các ví dụ chi tiết kèm theo code giúp bạn hiểu rõ hơn từng giá trị:
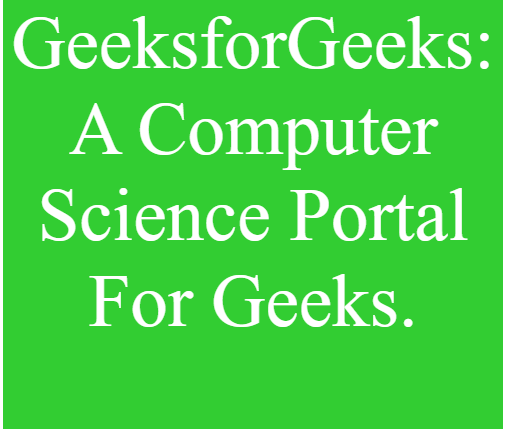
. Thiết lập giá trị normal
Giá trị normal là cài đặt mặc định cho thuộc tính white-space. Nó thu gọn các khoảng trắng liên tiếp thành một và cho phép văn bản xuống dòng.
- Hiệu ứng: Khoảng trắng thu gọn. Văn bản xuống dòng khi cần thiết.
Cú pháp: white-space: normal;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính white-space. Giá trị thuộc tính được đặt thành normal.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS white-space Property </title>
<style>
div {
width: 500px;
height: 500px;
white-space: normal;
background-color: limegreen;
color: white;
font-size: 80px;
}
</style>
</head>
<body>
<div> GeeksforGeeks:
<br> A Computer Science Portal For Geeks.
</div>
</body>
</html>
Kết quả:

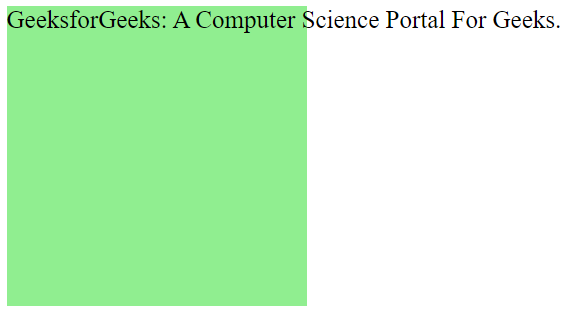
. Thiết lập giá trị nowrap
Giá trị nowrap ngăn văn bản xuống dòng ngay cả khi nó tràn khỏi vùng chứa. Các white spaces liên tiếp vẫn được thu gọn thành một khoảng trắng.
- Hiệu ứng: Thu gọn khoảng trắng. Giữ tất cả văn bản trên một dòng, ngăn ngắt dòng.
Cú pháp: white-space: nowrap;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính white-space. Giá trị thuộc tính được đặt thành nowrap.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: nowrap;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<div>GeeksforGeeks:
A Computer Science Portal For Geeks.
</div>
</body>
</html>
Kết quả:

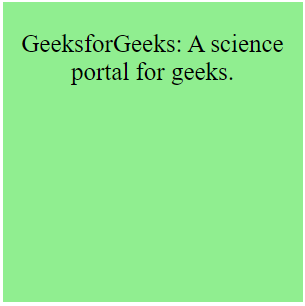
. Thiết lập giá trị pre
Giá trị pre giữ nguyên tất cả khoảng trắng và ngắt dòng đúng như trong mã nguồn. Văn bản sẽ không tự động xuống dòng. Nó hiển thị chính xác như được viết. Nó mô phỏng hoạt động của thẻ HTML <pre>.
- Hiệu ứng: Giữ nguyên khoảng trắng và ngắt dòng trong mã nguồn. Văn bản không tự động xuống dòng.
Cú pháp: white-space: pre;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính white-space. Giá trị thuộc tính được đặt thành pre.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<div>
GeeksforGeeks: A Computer science portal for geeks.
</div>
</body>
</html>
Kết quả:

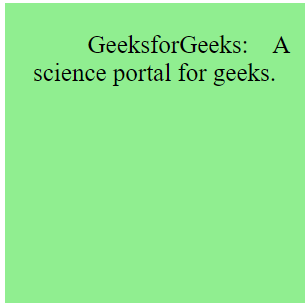
. Thiết lập giá trị pre-line
Giá trị pre-line thu gọn nhiều khoảng trắng thành một, giữ nguyên ngắt dòng. Văn bản tự động xuống dòng trong vùng chứa khi cần.
- Hiệu ứng: Thu gọn các khoảng trắng liên tiếp thành một, giữ nguyên ngắt dòng. Văn bản tự xuống dòng khi cần thiết.
Cú pháp: white-space: pre-line;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính white-space. Giá trị thuộc tính được đặt thành pre-line.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre-line;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<div>
GeeksforGeeks: A science portal for geeks.
</div>
</body>
</html>
Kết quả:

. Thiết lập giá trị pre-wrap
Giá trị pre-wrap giữ nguyên tất cả khoảng trắng và ngắt dòng. Văn bản cũng sẽ tự động xuống dòng khi cần thiết.
- Hiệu ứng: Giữ nguyên khoảng trắng và ngắt dòng, đồng thời tự động xuống dòng khi cần.
Cú pháp: white-space: pre-wrap;
Ví dụ: Ví dụ này minh họa việc sử dụng thuộc tính white-space. Giá trị thuộc tính được đặt thành pre-wrap.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS | white-space Property </title>
<style>
div {
width: 300px;
height: 300px;
white-space: pre-wrap;
background-color: lightgreen;
color: black;
font-size: 25px;
}
</style>
</head>
<body>
<center>
<div>
Geeks For Geeks: A science portal for geeks.
</div>
</center>
</body>
</html>
Kết quả:

. Thiết lập giá trị initial
Giá trị initial đặt lại thuộc tính white-space về giá trị mặc định. Giá trị này được chỉ định bởi CSS. Nó hoạt động như thể thuộc tính không được đặt. Thông thường là white-space: normal.
- Hiệu ứng: Đặt lại thuộc tính white-space về giá trị mặc định của nó. Giá trị được định nghĩa bởi các thông số kỹ thuật CSS.
Cú pháp: white-space: initial;
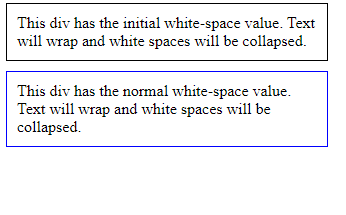
Ví dụ: Trong ví dụ này, chúng ta minh họa thuộc tính white-space. .initial sử dụng white-space: initial. .default sử dụng white-space: normal. Điều này ảnh hưởng đến việc xuống dòng và xử lý khoảng trắng trong mỗi <div>.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>White-Space Property Example</title>
<style>
.initial {
white-space: initial;
border: 1px solid black;
width: 300px;
padding: 10px;
margin-bottom: 10px;
}
.default {
white-space: normal;
border: 1px solid blue;
width: 300px;
padding: 10px;
}
</style>
</head>
<body>
<div class="initial">
This div has the initial white-space value.
Text will wrap and white spaces will be collapsed.
</div>
<div class="default">
This div has the normal white-space value.
Text will wrap and white spaces will be collapsed.
</div>
</body>
</html>
Kết quả:

. Thiết lập giá trị inherit
Giá trị inherit đặt thuộc tính white-space thành giá trị của phần tử cha. Nó đảm bảo phần tử con kế thừa hành vi white-space của phần tử cha.
- Hiệu ứng: Kế thừa giá trị thuộc tính white-space từ phần tử cha.
Cú pháp: white-space: inherit;
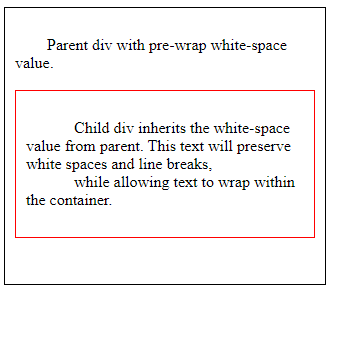
Ví dụ: Trong ví dụ này, chúng ta hiển thị thuộc tính white-space: inherit;. <div> con kế thừa white-space: pre-wrap; từ phần tử cha. Điều này giữ lại khoảng trắng và ngắt dòng trong phạm vi của nó.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>White-Space: inherit Example</title>
<style>
.parent {
white-space: pre-wrap;
border: 1px solid black;
width: 300px;
padding: 10px;
margin-bottom: 10px;
}
.child {
white-space: inherit;
border: 1px solid red;
padding: 10px;
}
</style>
</head>
<body>
<div class="parent">
Parent div with pre-wrap white-space value.
<div class="child">
Child div inherits the white-space value from parent.
This text will preserve white spaces and line breaks,
while allowing text to wrap within the container.
</div>
</div>
</body>
</html>
Kết quả:

Trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi white-space property được liệt kê bên dưới:
Lưu ý: Thuộc tính white-space được hỗ trợ rộng rãi trên các trình duyệt hiện đại. Nó đảm bảo hành vi nhất quán trong việc xử lý văn bản trên các nền tảng khác nhau. Bạn không cần thêm các giải pháp bổ sung cho từng trình duyệt.
